Учебный проект Интернет Технологии: различия между версиями
(→Учебные вопросы) |
(→Материалы по формирующему и итоговому оцениванию) |
||
| (не показаны 42 промежуточные версии 3 участников) | |||
| Строка 1: | Строка 1: | ||
| − | |||
| − | |||
== Автор проекта == | == Автор проекта == | ||
| − | [[Участник:Андрей | + | [[Участник:Шерстнев Андрей|Шерстнев Андрей]] |
== Предмет, класс == | == Предмет, класс == | ||
| Строка 11: | Строка 9: | ||
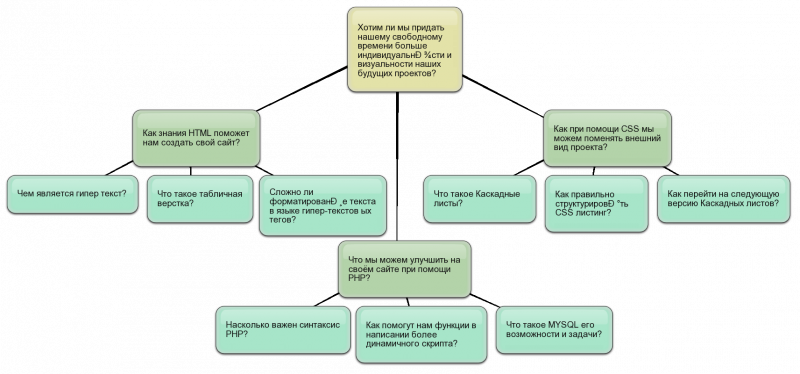
== Вопросы, направляющие проект == | == Вопросы, направляющие проект == | ||
| + | [[Изображение:Graydev_sheets.png|800px]]<br> | ||
===''Основополагающий вопрос''=== | ===''Основополагающий вопрос''=== | ||
| Строка 16: | Строка 15: | ||
===''Проблемные вопросы''=== | ===''Проблемные вопросы''=== | ||
| − | *Как знания | + | *Как знания HTML поможет нам создать свой сайт? |
| − | *Что мы можем улучшить на своём сайте при помощи PHP | + | *Что мы можем улучшить на своём сайте при помощи PHP? |
| − | *Как при помощи CSS мы можем поменять внешний вид проекта | + | *Как при помощи CSS мы можем поменять внешний вид проекта? |
===''Учебные вопросы''=== | ===''Учебные вопросы''=== | ||
| − | *Что такое | + | *Чем является гипер текст? |
| − | * | + | *Что такое табличная верстка? |
| − | * | + | *Сложно ли форматирование текста в языке гипер-текстовых тегов? |
| − | * | + | *Насколько важен синтаксис PHP? |
| − | * | + | *Как помогут нам функции в написании более динамичного скрипта? |
| − | * | + | *Что такое MYSQL его возможности и задачи? |
| − | * | + | *Что такое Каскадные листы? |
| − | * | + | *Как правильно структурировать CSS листинг? |
| + | *Как перейти на следующую версию Каскадных листов? | ||
==План проведения проекта== | ==План проведения проекта== | ||
| + | '''1.Подготовительный этап: ''' | ||
| + | |||
| + | |||
| + | 1.1 Выбор темы проекта; | ||
| + | |||
| + | 1.2 Формулирование цели; | ||
| + | |||
| + | 1.3 Подготовка методических и дидактических материалов; | ||
| + | |||
| + | 1.4 Создание визитки проекта. | ||
| + | |||
| + | |||
| + | '''2.Этап реализации проекта: ''' | ||
| + | |||
| + | |||
| + | 2.1 Представление стартовой презентации преподавателя; | ||
| + | |||
| + | 2.2 Представление задач проекта; | ||
| + | |||
| + | 2.3 Создание групп, распределение ролей внутри групп; | ||
| + | |||
| + | 2.4 Поиск материалов к проекту, обработка информации; | ||
| + | |||
| + | 2.5 Выполнение дидактических заданий; | ||
| + | |||
| + | 2.6 Подготовка материала для представления и защиты; | ||
| + | |||
| + | 2.7 Оценка проделанной работы; | ||
| + | |||
| + | 2.8 Подведение итогов. | ||
== Визитная карточка проекта == | == Визитная карточка проекта == | ||
| + | [[Медиа:my_temp.pdf|Визитная карточка проекта]] | ||
== Публикация преподавателя == | == Публикация преподавателя == | ||
| + | [[Изображение:Aiti.jpg|175px|thumb|center|Первая часть буклет]] | ||
| + | [[Изображение:it1.jpeg|175px|thumb|center|Вторая часть буклета]] | ||
== Презентация преподавателя для выявления представлений и интересов учащихся == | == Презентация преподавателя для выявления представлений и интересов учащихся == | ||
| + | [[Медиа:It point.pdf|Стартовая презентация к проекту Интернет технологии]] | ||
== Пример продукта проектной деятельности учащихся == | == Пример продукта проектной деятельности учащихся == | ||
| + | [[Результаты учашихся в проекте Интернет Технологии]] | ||
== Материалы по формирующему и итоговому оцениванию == | == Материалы по формирующему и итоговому оцениванию == | ||
| + | [[Медиа:Оценивание работы учащихся.doc|Оценивание работы учащихся]]<br> | ||
| + | [https://spreadsheets.google.com/viewform?formkey=dHpheFR5YnBIN3NRbFZzQmYzQk1uZ3c6MQ Анкета ученика]<br> | ||
| + | [http://www.mindmeister.com/69292268/ Интеллектуальная карта знаний - Оценивание работ учащихся] | ||
== Материалы по сопровождению и поддержке проектной деятельности == | == Материалы по сопровождению и поддержке проектной деятельности == | ||
| + | [[Медиа:W_1.pdf|Тест: Вариант 1]]<br> | ||
| + | [[Медиа:WW_2.pdf|Тест: Вариант 2]]<br> | ||
| + | [[Медиа:W_3.pdf|Тест: Вариант 3]]<br> | ||
| + | [http://www.mindmeister.com/67606631/| Карта знаний : Материалы по сопровождению и поддержке проектной деятельности]<br/> | ||
| + | [http://refleck.blogspot.com/ Блог проекта]<br/> | ||
| + | [https://docs.google.com/document/d/1YMwxhJYvQcy777ImmKIz7xI9w_AVxC01oDgCmrEM_0g/edit?hl=ru# Таблица - полезные ресурсы]<br/> | ||
| + | [http://classtools.net/widgets/dustbin_2/NY0F9.htm Интерактивная игра по методу Dustbin Game]<br/> | ||
| + | [http://classtools.net/widgets/venn_2/2xtQH.htm Схема совокупности методом Venn Diagram]<br/> | ||
== Полезные ресурсы == | == Полезные ресурсы == | ||
| + | [http://www.htmlbook.ru htmlbook] | ||
== Проекты с аналогичной тематикой == | == Проекты с аналогичной тематикой == | ||
Текущая версия на 10:59, 8 декабря 2010
Содержание
- 1 Автор проекта
- 2 Предмет, класс
- 3 Краткая аннотация проекта
- 4 Вопросы, направляющие проект
- 5 План проведения проекта
- 6 Визитная карточка проекта
- 7 Публикация преподавателя
- 8 Презентация преподавателя для выявления представлений и интересов учащихся
- 9 Пример продукта проектной деятельности учащихся
- 10 Материалы по формирующему и итоговому оцениванию
- 11 Материалы по сопровождению и поддержке проектной деятельности
- 12 Полезные ресурсы
- 13 Проекты с аналогичной тематикой
- 14 Другие документы
Автор проекта
Предмет, класс
Информатика 10-11 класс
Краткая аннотация проекта
Каждый день мы ищем и иногда даже находим ту или иную информацию, самым распрастранёным методом в нашей жизни является сеть интернет, где мы и производим поиск той или иной информации. Сеть интернет это как банковская База данных в которой так много информации, что порой кажется что мы можем потеряться в результатах поиска. Но самое главное всегда найдётся в начале. Сеть интернет состоит из пользовательских сайтов, блогов, визитных карточек, социальных сетей, корпоративных сайтах, Баз Данных и прочей промышленности веб разработчиков
Вопросы, направляющие проект
Основополагающий вопрос
Хотим ли мы придать нашему свободному времени больше индивидуальности и визуальности наших будущих проектов?
Проблемные вопросы
- Как знания HTML поможет нам создать свой сайт?
- Что мы можем улучшить на своём сайте при помощи PHP?
- Как при помощи CSS мы можем поменять внешний вид проекта?
Учебные вопросы
- Чем является гипер текст?
- Что такое табличная верстка?
- Сложно ли форматирование текста в языке гипер-текстовых тегов?
- Насколько важен синтаксис PHP?
- Как помогут нам функции в написании более динамичного скрипта?
- Что такое MYSQL его возможности и задачи?
- Что такое Каскадные листы?
- Как правильно структурировать CSS листинг?
- Как перейти на следующую версию Каскадных листов?
План проведения проекта
1.Подготовительный этап:
1.1 Выбор темы проекта;
1.2 Формулирование цели;
1.3 Подготовка методических и дидактических материалов;
1.4 Создание визитки проекта.
2.Этап реализации проекта:
2.1 Представление стартовой презентации преподавателя;
2.2 Представление задач проекта;
2.3 Создание групп, распределение ролей внутри групп;
2.4 Поиск материалов к проекту, обработка информации;
2.5 Выполнение дидактических заданий;
2.6 Подготовка материала для представления и защиты;
2.7 Оценка проделанной работы;
2.8 Подведение итогов.
Визитная карточка проекта
Публикация преподавателя
Презентация преподавателя для выявления представлений и интересов учащихся
Стартовая презентация к проекту Интернет технологии
Пример продукта проектной деятельности учащихся
Результаты учашихся в проекте Интернет Технологии
Материалы по формирующему и итоговому оцениванию
Оценивание работы учащихся
Анкета ученика
Интеллектуальная карта знаний - Оценивание работ учащихся
Материалы по сопровождению и поддержке проектной деятельности
Тест: Вариант 1
Тест: Вариант 2
Тест: Вариант 3
Карта знаний : Материалы по сопровождению и поддержке проектной деятельности
Блог проекта
Таблица - полезные ресурсы
Интерактивная игра по методу Dustbin Game
Схема совокупности методом Venn Diagram
Полезные ресурсы
Проекты с аналогичной тематикой
- Учебный проект Объединённые сетью
- Учебный проект Возьмёмся за руки, друзья
- Учебный проект Преодоление непреодолимого
- Учебный проект Сервисы Web 2.0
- Учебный проект Что нам стоит сайт построить