Учебный проект Web-дизайн - это актуально — различия между версиями
(→Краткая аннотация проекта) |
(→Материалы по формирующему и итоговому оцениванию) |
||
| (не показаны 33 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
| − | + | [[Изображение:йцук.png|550px|right]] | |
| − | + | == Авторы проекта == | |
| − | == | + | |
[[Участник:Бодриков Данила|Бодриков Данила]] | [[Участник:Бодриков Данила|Бодриков Данила]] | ||
| Строка 10: | Строка 9: | ||
== Краткая аннотация проекта == | == Краткая аннотация проекта == | ||
| − | Данный проект ориентирован на учеников | + | Данный проект ориентирован на учеников 9 класса, чтобы познакомить их с современными возможностями Web-дизайна, программами и способами. Важно донести до учеников актуальность данного направления |
| − | + | Благодаря проекту ученики смогут: | |
| − | -Узнать многое о современных возможностях Web-дизайна, | + | -Узнать многое о современных возможностях Web-дизайна, потому некоторым из учеников будет проще с определением будущей профессии. |
-Создать собственный дизайн сайта с помощью различных специализированных программ | -Создать собственный дизайн сайта с помощью различных специализированных программ | ||
| Строка 26: | Строка 25: | ||
-Как стать востребованным специалистом в Web-дизайне? | -Как стать востребованным специалистом в Web-дизайне? | ||
| − | -Как | + | -Как создавать качественные сайты? |
| − | - | + | -Как оптимизировать процесс создания сайтов? |
===''Учебные вопросы''=== | ===''Учебные вопросы''=== | ||
| + | -Как можно оптимизировать сайт? | ||
| + | |||
| + | -Что такое белое пространство? Как это влияет на контент в Интернете? | ||
| + | |||
| + | -Определите принципы гештальта? | ||
| + | |||
| + | -Как сочетать шрифты? Какие типы комбинаций шрифтов работают хорошо? Сколько разных типов шрифтов можно использовать на веб-сайте? | ||
| + | |||
| + | -Упоминается ли отзывчивый дизайн на веб-странице? | ||
| + | |||
| + | -Назовите несколько плохих примеров веб-дизайна? | ||
==План проведения проекта== | ==План проведения проекта== | ||
| + | 1. Знакомство с проектом, формулирование проблемных вопросов, деление на группы, составление планов работ в группах | ||
| + | |||
| + | 2. Сбор и обработка информации | ||
| + | |||
| + | 3. Оформление результатов проекта | ||
| − | + | 4. Защита работы и подведение итогов | |
== Публикация преподавателя == | == Публикация преподавателя == | ||
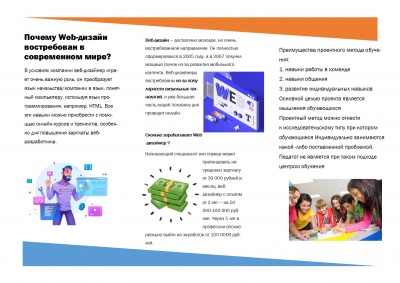
| + | [[Изображение: буклетик вебдизайн1.jpg|400px]] | ||
| + | [[Изображение: буклетик вебдизайн.jpg|400px]] | ||
== Презентация преподавателя для выявления представлений и интересов учащихся == | == Презентация преподавателя для выявления представлений и интересов учащихся == | ||
| + | [https://docs.google.com/presentation/d/19Tx_R4SgZGARCZuZwXB-5lrZQ9CDSR_Z/edit#slide=id.p1 Стартовая презентация] | ||
== Пример продукта проектной деятельности учащихся == | == Пример продукта проектной деятельности учащихся == | ||
| + | [[Результаты исследований обучающихся в проекте Web-дизайн - это актуально]] | ||
== Материалы по формирующему и итоговому оцениванию == | == Материалы по формирующему и итоговому оцениванию == | ||
| + | [https://special.kommersant.ru/skillbox/ Тест на выявление лидерских качеств] | ||
| + | |||
| + | [https://docs.google.com/document/d/1OxjMbjRpiAkFde-Jp2vRls5dCRS1aQbBpj1rRt255iI/edit Критерии оценивания вики-статьи] | ||
| + | |||
| + | [https://gb.ru/tests/13 Тест по Веб-дизайну] | ||
== Материалы по сопровождению и поддержке проектной деятельности == | == Материалы по сопровождению и поддержке проектной деятельности == | ||
| + | [[Шаблон:Вики-статья студента]] | ||
== Полезные ресурсы == | == Полезные ресурсы == | ||
| + | [https://medium.com/основы-визуального-дизайна/75-самых-толковых-ресурсов-для-веб-дизайнеров-1fc89e64ed57 75 самых толковых ресурсов для веб-дизайнеров] | ||
| + | |||
| + | [https://www.mindomo.com/ru/mindmap/99d8b1639f584c4491476c132dffcec0 Сервис mindomo для создания ментальных карт] | ||
| + | |||
| + | [https://coverr.co/ Красивые, бесплатные видео для главной страницы] | ||
| + | |||
| + | [https://unsplash.com/ База красивых, качественных, бесплатных фотографий для творческого использования] | ||
| + | |||
| + | [https://deathtothestockphoto.com/ Фотографический рай и источник вдохновения для творческих личностей, постигающих свой путь] | ||
| + | |||
| + | [https://www.jpegmini.com/ Можно уменьшить изображение на 80% без потери качества] | ||
| + | |||
| + | [https://www.iconfinder.com/ База иконок] | ||
| − | + | [https://eyeondesign.aiga.org/ Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира] | |
== Другие документы == | == Другие документы == | ||
[[Проекты группы ИТ-22-1]] | [[Проекты группы ИТ-22-1]] | ||
[[Категория:Проекты]] | [[Категория:Проекты]] | ||
Текущая версия на 13:50, 25 мая 2023
Содержание
- 1 Авторы проекта
- 2 Предмет
- 3 Краткая аннотация проекта
- 4 Вопросы, направляющие проект
- 5 План проведения проекта
- 6 Публикация преподавателя
- 7 Презентация преподавателя для выявления представлений и интересов учащихся
- 8 Пример продукта проектной деятельности учащихся
- 9 Материалы по формирующему и итоговому оцениванию
- 10 Материалы по сопровождению и поддержке проектной деятельности
- 11 Полезные ресурсы
- 12 Другие документы
Авторы проекта
Большаков Андрей Александрович
Предмет
Информатика, 9 класс
Краткая аннотация проекта
Данный проект ориентирован на учеников 9 класса, чтобы познакомить их с современными возможностями Web-дизайна, программами и способами. Важно донести до учеников актуальность данного направления
Благодаря проекту ученики смогут:
-Узнать многое о современных возможностях Web-дизайна, потому некоторым из учеников будет проще с определением будущей профессии.
-Создать собственный дизайн сайта с помощью различных специализированных программ
Вопросы, направляющие проект
Основополагающий вопрос
Почему Web-дизайн востребован в современном мире?
Проблемные вопросы
-Как стать востребованным специалистом в Web-дизайне?
-Как создавать качественные сайты?
-Как оптимизировать процесс создания сайтов?
Учебные вопросы
-Как можно оптимизировать сайт?
-Что такое белое пространство? Как это влияет на контент в Интернете?
-Определите принципы гештальта?
-Как сочетать шрифты? Какие типы комбинаций шрифтов работают хорошо? Сколько разных типов шрифтов можно использовать на веб-сайте?
-Упоминается ли отзывчивый дизайн на веб-странице?
-Назовите несколько плохих примеров веб-дизайна?
План проведения проекта
1. Знакомство с проектом, формулирование проблемных вопросов, деление на группы, составление планов работ в группах
2. Сбор и обработка информации
3. Оформление результатов проекта
4. Защита работы и подведение итогов
Публикация преподавателя
Презентация преподавателя для выявления представлений и интересов учащихся
Пример продукта проектной деятельности учащихся
Результаты исследований обучающихся в проекте Web-дизайн - это актуально
Материалы по формирующему и итоговому оцениванию
Тест на выявление лидерских качеств
Критерии оценивания вики-статьи
Материалы по сопровождению и поддержке проектной деятельности
Полезные ресурсы
75 самых толковых ресурсов для веб-дизайнеров
Сервис mindomo для создания ментальных карт
Красивые, бесплатные видео для главной страницы
База красивых, качественных, бесплатных фотографий для творческого использования
Фотографический рай и источник вдохновения для творческих личностей, постигающих свой путь
Можно уменьшить изображение на 80% без потери качества
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира