Учебный проект Деловая графика — различия между версиями
Екатерина (обсуждение | вклад) |
|||
| (не показаны 23 промежуточные версии 2 участников) | |||
| Строка 1: | Строка 1: | ||
<div style="border:1px solid black; padding:5px;background-color:#F1FFEB"> | <div style="border:1px solid black; padding:5px;background-color:#F1FFEB"> | ||
<p style="float:right;margin:7px 0 7px 7px;opacity: 0,9;"></p> | <p style="float:right;margin:7px 0 7px 7px;opacity: 0,9;"></p> | ||
| + | <p style="float:right;margin:7px 0 7px 7px;opacity: 0,9;">[[Изображение:ТегИвашоваПоломошнова.jpg|420px]]</p> | ||
| Строка 28: | Строка 29: | ||
<div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | <div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | ||
| | ||
| − | + | <br> <b>''Основополагающий вопрос''</b> | |
Как и для чего используется деловая графика? | Как и для чего используется деловая графика? | ||
| − | + | <br> <b>''Проблемные вопросы''</b> | |
Что такое деловая графика? | Что такое деловая графика? | ||
| Строка 40: | Строка 41: | ||
Как эффективно применять возможности деловой графики? | Как эффективно применять возможности деловой графики? | ||
| − | + | <br> <b>''Учебные вопросы''</b> | |
| − | 1. | + | 1. Какие основные понятия есть в деловой графики? |
| − | 2. | + | 2. Как реализуется деловая графика в табличных процессорах? |
| − | 3. | + | 3. Какие графические редакторы используются в деловой графике? |
| − | 4. | + | 4. Как используется деловая графика при подготовке отчетов, докладов и презентаций? |
| − | 5. | + | 5. Как используются объектов деловой графики при подготовке научной и учебной литературы? |
| − | 6. | + | 6. Как выглядит дизайн деловой графики? |
| − | 7. | + | 7. Какие есть правила оформления деловой графики? |
| Строка 92: | Строка 93: | ||
8. Оценка проделанной работы. | 8. Оценка проделанной работы. | ||
| + | |||
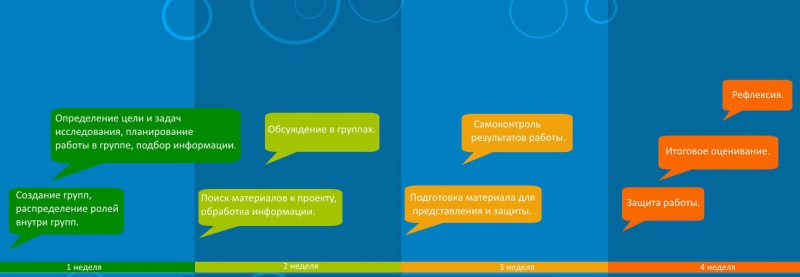
| + | <br> <b>''Ход работы над проектом на ленте времени''</b> | ||
| + | |||
| + | [[Изображение:ЛвИвашоваПоломошнова.jpg| 800px]] | ||
</div> | </div> | ||
| Строка 109: | Строка 114: | ||
<div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | <div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | ||
<p style="text-align:center"> | <p style="text-align:center"> | ||
| − | + | [[Изображение:Публикация1ИвашоваПоломошнова.png |300px]] | |
| + | [[Изображение:Публикация2ПоломошноваИвашова.png |300px]] | ||
</p> | </p> | ||
</div> | </div> | ||
| Строка 117: | Строка 123: | ||
<div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | <div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | ||
| − | [https:// | + | [https://docs.google.com/file/d/0B-F0lh5B9Q74QkhfUzRpTE1xc1E/edit Стартовая презентация преподавателя] |
</div> | </div> | ||
| − | |||
<!--Пример продукта проектной деятельности учащихся--> | <!--Пример продукта проектной деятельности учащихся--> | ||
| Строка 126: | Строка 131: | ||
<div style="background:#C5F2FF;font-size:20px;text-align:center;padding:4px;">Пример продукта проектной деятельности учащихся</div> | <div style="background:#C5F2FF;font-size:20px;text-align:center;padding:4px;">Пример продукта проектной деятельности учащихся</div> | ||
<div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | <div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | ||
| − | + | [[Результаты исследований учащихся в проекте Деловая графика]] | |
</div> | </div> | ||
| Строка 133: | Строка 138: | ||
<div style="background:#C5F2FF;font-size:20px;text-align:center;padding:4px;">Материалы по формирующему и итоговому оцениванию</div> | <div style="background:#C5F2FF;font-size:20px;text-align:center;padding:4px;">Материалы по формирующему и итоговому оцениванию</div> | ||
<div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | <div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | ||
| + | [https://docs.google.com/forms/d/1stDvHnszemIam5SCiLurDD4dt51WR7giLocXFNrBqiY/viewform?usp=send_form Анкета "Выявление интересов учащихся"] | ||
| + | [https://docs.google.com/forms/d/1JIxBdfh9f02geSa094B2l6wo3MrIWF8kVjG2p24ttYA/viewform?usp=send_form Анкета "Выявление начальных знаний и умений"] | ||
| + | |||
| + | [https://docs.google.com/document/d/1xZHXkmLld7EtPUcBu4nKKGeNSCmd9Vp-OnhQUsNGCyE/edit?usp=sharing Лист планирования работы] | ||
| + | |||
| + | [https://drive.google.com/file/d/0BzIGNic7l97ObktqanRGbHcxTEk/view?usp=sharing Отчет по продвижению в проекте] | ||
| + | |||
| + | [https://drive.google.com/file/d/0BzIGNic7l97OWi1jWXFzSWdXeE0/view?usp=sharing Бланк самооценки учащихся] | ||
| + | |||
| + | Анкета "Рефлексия" | ||
</div> | </div> | ||
| Строка 140: | Строка 155: | ||
<div style="background:#C5F2FF;font-size:20px;text-align:center;padding:4px;">Материалы по сопровождению и поддержке проектной деятельности</div> | <div style="background:#C5F2FF;font-size:20px;text-align:center;padding:4px;">Материалы по сопровождению и поддержке проектной деятельности</div> | ||
<div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | <div style="padding:10px;color:black;border:1px dashed #60DBFF;margin-top:5px;font-size:14px;"> | ||
| + | [[Шаблон:Вики-статья студента|Шаблон для оформления вики-статьи учеников]] | ||
| + | |||
| + | [http://creately.com/diagram-community/popular/t/fishbone-diagram Создание диаграммы "Рыбий скелет"] | ||
| + | |||
| + | [http://kolesnik.ru/methods/mindmaps/ Правила создания ментальных карт] | ||
| + | |||
| + | [http://powerbranding.ru/marketing_lessons/10-mind-mapping-programms/ Программы для построения ментальных карт] | ||
| + | |||
| + | [http://www.tiki-toki.com/ Создание лент времени] | ||
| + | |||
| + | [https://www.google.com/intl/ru/drive/using-drive/#forms Жнец, кузнец и на дуде игрец] | ||
| + | |||
| + | [http://ru.wikibooks.org/wiki/%D0%92%D0%B8%D0%BA%D0%B8 WIKI FAQ] | ||
</div> | </div> | ||
Текущая версия на 13:58, 27 ноября 2014
Содержание
- 1 Авторы
- 2 Предмет, класс
- 3 Краткая аннотация проекта
- 4 Вопросы, направляющие проект
- 5 План проведения проекта
- 6 Визитная карточка проекта
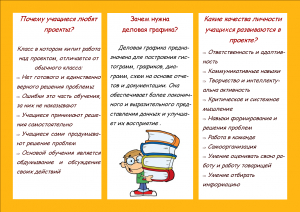
- 7 Публикация преподавателя
- 8 Презентация преподавателя для выявления представлений и интересов учащихся
- 9 Пример продукта проектной деятельности учащихся
- 10 Материалы по формирующему и итоговому оцениванию
- 11 Материалы по сопровождению и поддержке проектной деятельности
- 12 Полезные ресурсы
- 13 Проекты с аналогичной тематикой
- 14 Другие документы
Авторы
Предмет, класс
Информатика, 11 класс
Краткая аннотация проекта
Предлагаемый проект проводится в рамках дисциплины «Информатика» со школьниками 11 классов, в разделах «Компьютерная графика». Тема - «Деловая графика». В ходе работы над проектом учащиеся будут проводить самостоятельные исследования, направленные на построения гистограмм, графиков, диаграмм, схем на основе отчетов, различной документации, они научатся более лаконичного и выразительного представлять данные, выполнять более сложные задачи, у них улучшится восприятие данных, повысится эффективность работы. Также они ответят на вопросы: Что такое деловая графика?, В какой области востребована деловая графика?, Как эффективно применять возможности деловой графики?.
Вопросы, направляющие проект
Основополагающий вопрос
Как и для чего используется деловая графика?
Проблемные вопросы
Что такое деловая графика?
В какой области востребована деловая графика?
Как эффективно применять возможности деловой графики?
Учебные вопросы
1. Какие основные понятия есть в деловой графики?
2. Как реализуется деловая графика в табличных процессорах?
3. Какие графические редакторы используются в деловой графике?
4. Как используется деловая графика при подготовке отчетов, докладов и презентаций?
5. Как используются объектов деловой графики при подготовке научной и учебной литературы?
6. Как выглядит дизайн деловой графики?
7. Какие есть правила оформления деловой графики?
План проведения проекта
I Подготовительный этап:
1. Выбор темы проекта, формулирование целей, задач, формы реализации проекта.
2. Подготовка методических и дидактических материалов. создание визитки проекта.
II Этап реализации проекта:
1. Представление стартовой презентации преподавателя; представление задач проекта.
2. Создание групп, распределение ролей внутри групп.
3. Поиск материалов к проекту, обработка информации.
4. Обсуждение в группах.
5. Подготовка материала для представления и защиты.
6. Самоконтроль результатов работы.
7. Представление результатов работы над проектом перед коллегами, руководителем проекта.
8. Оценка проделанной работы.
Ход работы над проектом на ленте времени
Визитная карточка проекта
Публикация преподавателя
Презентация преподавателя для выявления представлений и интересов учащихся
Пример продукта проектной деятельности учащихся
Материалы по формирующему и итоговому оцениванию
Анкета "Выявление интересов учащихся"
Анкета "Выявление начальных знаний и умений"
Отчет по продвижению в проекте
Анкета "Рефлексия"
Материалы по сопровождению и поддержке проектной деятельности
Шаблон для оформления вики-статьи учеников
Создание диаграммы "Рыбий скелет"
Правила создания ментальных карт
Полезные ресурсы
Проекты с аналогичной тематикой
Другие документы