Результаты исследований обучающихся в проекте Знакомимся с компьютерной графикой
[[Изображение:
]]
Содержание
Авторы и участники проекта
Тема исследования группы
Законы создания качественного логотипа.
Проблемный вопрос (вопрос для исследования)
Как создавать качественные логотипы?
Гипотеза исследования
Действительно ли каждый сможет успешно работать с компьютерной графикой.
Цели исследования
-Определение современных тенденций создания логотипов -Освоение теории по созданию логотипов -Овладение средствами реализации компьютерной графики
Результаты проведённого исследования
Люди видят мир не так, как он есть на самом деле. На наше восприятие влияют прошлый опыт и окружение. Как мы видим цвет, зависит от того, что мы уже знаем о цвете, и от того, что мы ожидаем увидеть. Для компьютера цвет - это просто числа. Обычно цвет описывают с помощью трёх или четырёх чисел. Это называется цветовыми координатами. Все возможные цвета, которые можно описать с помощью этих чисел, составляют цветовое пространство. Цветовые пространства нужны, чтобы не было путаницы с цветами. Например, чтобы картинка на экране и на бумаге были похожи, цвета указывают по числам.
Виды цветового пространства и их отличия
Существует четыре самых популярных цветовых пространства - RGB, CMYK, LAB и HSV, иногда его называют HSB. Чем же отличаются эти модели друг от друга?
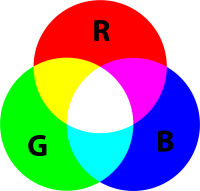
Цветовая модель RGB
RGB - это цветовая модель, с помощью которой формируется изображение на экране монитора. Её название - это аббревиатура, созданная из первых букв цветов, которые лежат в основе модели. Red, Green, Blue, или красный, зелёный, синий. Любая цифровая фотография или рисунок состоят из огромного количества оттенков. Но все они получены путём смешивания красного, зелёного и синего цветов в разных пропорциях.Сумма всех цветов даёт белый, а чёрный, или отсутствие света - абсолютную тень. Особенность этой модели - мониторы могут показывать слишком яркие и насыщенные цвета.
Цветовая модель RGB идеальна для любых экранов. Если вы создали векторное изображение и хотите экспортировать его в растр, используйте эту же систему оттенков, иначе вы получите некорректную картинку. Исправить её, впрочем, нетрудно: откройте растр в Paint, проведите линию или поставьте точку, а затем закройте программу без сохранения изменений. Картинка обретёт цвета, но по яркости они будут уступать изображению, экспортированному в RGB. Принтеры отлично и с высокой точностью передают оттенки.
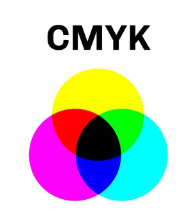
Цветовая модель CMYK
CMYK используется в полиграфии для печати фотографий, цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах. Эта модель состоит из 4-х основных цветов: cyan (насыщенный голубой), magenta (насыщенный малиновый), yellow (умеренный жёлтый) и key color, или black (чёрный цвет). При смешении трех основных цветов должен получиться черный, но в модель CMYK добавлен дополнительный черный цвет. Он нужен по следующим причинам:
● В красках есть примеси, и вместо чистого черного цвета обычно получается неопределенный грязно-коричневый.
● При печати смешение сразу трех цветов ради получения черного очень сильно увлажняет бумагу. Чтобы получить максимально близкий к черному цвет, используя сине-зеленый, пурпурный и желтый, на лист нанесут 300% краски. Чистый черный цвет — это всего лишь 100% краски.
● Цветные краски — дорогие. Если нам нужен темно-зеленый цвет, можно составить его из зеленого, синего и красного, а можно — из зеленого и черного. Второй вариант обойдется дешевле при печати.
В процессе печати печатные машины дозированно ставят на материал точки из смешанных чернил. Чем плотнее печать, чем больше точек одного цвета на единицу площади оставляет машина, тем темнее и ближе к основному цвет. Меньше плотность — бледнее цвет.
Основное отличие между CMYK и RGB в том, что модель RGB - это прямые или излучаемые цвета, в то время как модель CMYK — цвета отражаемые. Поэтому электронные изображения состоят из оттенков, созданных на основе RGB модели. А все материалы для печати - это поверхности, которые отражают свет. Таким образом, отпечатанное изображение формируется при помощи CMYK модели.
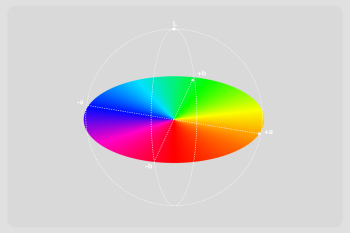
Цветовая модель LAB
Если макет в RGB человек может посмотреть на мониторе, а в CMYK, например, на бумаге, то LAB нельзя увидеть и потрогать: это цветовое пространство, которое не существует физически. LAB используется только для преобразования цвета, то есть для перевода макета из RGB в CMYK или наоборот. LAB также подходит для деликатной цветовой коррекции, например, если на фотографии нужно аккуратно убрать красноту кожи. После коррекции файл переводится в RGB или CMYK. Lab — это система координат из трех осей:
● L — яркость объекта (изменяется от 0 до 100);
● а — ось, по которой отложены градации от красного к зеленому (изменяется от -128 до 128);
● b — ось с градациями от желтого к синему (изменяется от -128 до 128).
За единицу в пространстве принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват. Главное преимущество Lab — это возможность корректировки яркости с помощью значения L без изменения цвета.
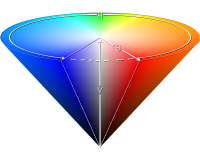
Цветовая модель HSV или HSB
Цветовое пространство HSV основано не на смешивании цветов, а на их параметрах: тон — hue, насыщенность — saturation, значение — value. HSV помогает работать с палитрой, обычно его используют перед началом работы над макетом: с его помощью можно легко подбирать разные оттенки.
Например, если изменить только один параметр, насыщенность, можно получить растяжку цвета от ярко- до бледно-зелёного, при этом тон останется таким же. Чтобы получить тот же результат в RGB, придётся корректировать насыщенность наугад. HSV также полезен в иллюстрации, к примеру, если не хватает тонального контраста. Это особенно важно при создании иллюстраций в фирменных цветах компании.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSV называют HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
С информацией о возможности изображения на разных устройствах можно ознакомиться на нашем кластере
Вывод
Цветовые модели, такие как RGB, CMYK, LAB и HSV (или HSB), играют важную роль в процессе обработки и отображения изображений на различных устройствах. Каждая из этих моделей имеет свои особенности и области применения, что влияет на конечное восприятие изображения пользователями.
Понимание и правильный выбор цветовой модели имеет решающее значение для достижения желаемого результата при создании и отображении изображений. Каждая модель обладает уникальными свойствами и предназначена для конкретных задач, что требует учета специфики устройства вывода, будь то монитор, принтер или другое устройство. При этом важно помнить о неизбежных потерях цвета и необходимости предварительной настройки и калибровки оборудования для обеспечения наилучшего качества изображения и соответствия между различными платформами. В результате, внимательное отношение к выбору цветовой модели способствует повышению качества визуального контента и восприятия изображений пользователями.
Полезные ресурсы
Разбираемся в цветовых моделях RGB, CMYK, LAB и работе с ними / Skillbox Media
Цветовое пространство: что это, виды - работа с цветовыми моделями RGB, CMYK, LAB
Цветовые модели: что это, какие есть виды и для чего нужны
Ищем причины неодинакового отображения картинок на разных устройствах - CMS
Бесплатное изучение дизайна с нуля NEW
Курс «Профессия Графический дизайнер» (2024) : обучение на графического дизайнера онлайн — Skillbox
Расширенный курс «Графический дизайнер» – Онлайн-обучение с дипломом в Нетологии