Результаты исследования обучающихся в проекте "Искусство представления информации": различия между версиями
(→Гипотеза исследования) |
(→Другие документы) |
||
| (не показано 20 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | + | [[Изображение:ДизайнерыМатвееваВ.png|450px|right]] | |
==Авторы и участники проекта== | ==Авторы и участники проекта== | ||
| Строка 10: | Строка 10: | ||
== Проблемный вопрос (вопрос для исследования)== | == Проблемный вопрос (вопрос для исследования)== | ||
| − | Как цветовые модели (например, RGB, CMYK) влияют на восприятие изображений на разных устройствах? | + | ''Как цветовые модели (например, RGB, CMYK) влияют на восприятие изображений на разных устройствах?'' |
== Гипотеза исследования == | == Гипотеза исследования == | ||
| − | + | Качество восприятия изображений пользователями зависит от типа устройства, на котором эти изображения отображаются. | |
==Цели исследования== | ==Цели исследования== | ||
| + | Определение влияния различных типов устройств на качество восприятия изображений пользователями и выявление предпочтений пользователей относительно качества изображения на каждом из устройств. | ||
==Результаты проведённого исследования== | ==Результаты проведённого исследования== | ||
| + | |||
| + | Люди видят мир не так, как он есть на самом деле. На наше восприятие влияют прошлый опыт и окружение. | ||
| + | Как мы видим цвет, зависит от того, что мы уже знаем о цвете, и от того, что мы ожидаем увидеть. | ||
| + | Для компьютера цвет - это просто числа. Обычно цвет описывают с помощью трёх или четырёх чисел. Это называется цветовыми координатами. | ||
| + | Все возможные цвета, которые можно описать с помощью этих чисел, составляют цветовое пространство. | ||
| + | Цветовые пространства нужны, чтобы не было путаницы с цветами. Например, чтобы картинка на экране и на бумаге были похожи, цвета указывают по числам. | ||
| + | |||
| + | [[Изображение:Цветовая модель RGB.png|200px]] | ||
| + | |||
| + | '''Виды цветового пространства и их отличия''' | ||
| + | |||
| + | Существует четыре самых популярных цветовых пространства - RGB, CMYK, LAB и HSV, иногда его называют HSB. Чем же отличаются эти модели друг от друга? | ||
| + | |||
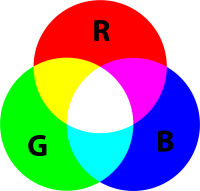
| + | '''''Цветовая модель RGB''''' | ||
| + | |||
| + | RGB - это цветовая модель, с помощью которой формируется изображение на экране монитора. Её название - это аббревиатура, созданная из первых букв цветов, которые лежат в основе модели. Red, Green, Blue, или красный, зелёный, синий. Любая цифровая фотография или рисунок состоят из огромного количества оттенков. Но все они получены путём смешивания красного, зелёного и синего цветов в разных пропорциях.Сумма всех цветов даёт белый, а чёрный, или отсутствие света - абсолютную тень. Особенность этой модели - мониторы могут показывать слишком яркие и насыщенные цвета. | ||
| + | |||
| + | Цветовая модель RGB идеальна для любых экранов. Если вы создали векторное изображение и хотите экспортировать его в растр, используйте эту же систему оттенков, иначе вы получите некорректную картинку. Исправить её, впрочем, нетрудно: откройте растр в Paint, проведите линию или поставьте точку, а затем закройте программу без сохранения изменений. Картинка обретёт цвета, но по яркости они будут уступать изображению, экспортированному в RGB. Принтеры отлично и с высокой точностью передают оттенки. | ||
| + | |||
| + | [[Изображение:Цветовая модель CMYK.png|200px]] | ||
| + | |||
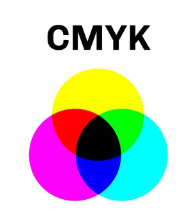
| + | '''''Цветовая модель CMYK''''' | ||
| + | |||
| + | CMYK используется в полиграфии для печати фотографий, цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах. Эта модель состоит из 4-х основных цветов: cyan (насыщенный голубой), magenta (насыщенный малиновый), yellow (умеренный жёлтый) и key color, или black (чёрный цвет). При смешении трех основных цветов должен получиться черный, но в модель CMYK добавлен дополнительный черный цвет. Он нужен по следующим причинам: | ||
| + | |||
| + | ● В красках есть примеси, и вместо чистого черного цвета обычно получается неопределенный грязно-коричневый. | ||
| + | |||
| + | ● При печати смешение сразу трех цветов ради получения черного очень сильно увлажняет бумагу. Чтобы получить максимально близкий к черному цвет, используя сине-зеленый, пурпурный и желтый, на лист нанесут 300% краски. Чистый черный цвет — это всего лишь 100% краски. | ||
| + | |||
| + | ● Цветные краски — дорогие. Если нам нужен темно-зеленый цвет, можно составить его из зеленого, синего и красного, а можно — из зеленого и черного. Второй вариант обойдется дешевле при печати. | ||
| + | |||
| + | В процессе печати печатные машины дозированно ставят на материал точки из смешанных чернил. Чем плотнее печать, чем больше точек одного цвета на единицу площади оставляет машина, тем темнее и ближе к основному цвет. Меньше плотность — бледнее цвет. | ||
| + | |||
| + | Основное отличие между CMYK и RGB в том, что модель RGB - это прямые или излучаемые цвета, в то время как модель CMYK — цвета отражаемые. Поэтому электронные изображения состоят из оттенков, созданных на основе RGB модели. А все материалы для печати - это поверхности, которые отражают свет. Таким образом, отпечатанное изображение формируется при помощи CMYK модели. | ||
| + | |||
| + | [[Изображение:Цветовая модель LAB.png|350px]] | ||
| + | |||
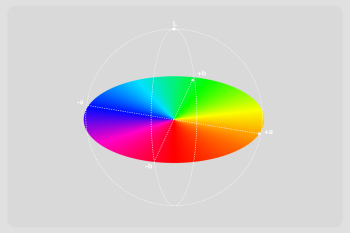
| + | '''''Цветовая модель LAB''''' | ||
| + | |||
| + | Если макет в RGB человек может посмотреть на мониторе, а в CMYK, например, на бумаге, то LAB нельзя увидеть и потрогать: это цветовое пространство, которое не существует физически. LAB используется только для преобразования цвета, то есть для перевода макета из RGB в CMYK или наоборот. LAB также подходит для деликатной цветовой коррекции, например, если на фотографии нужно аккуратно убрать красноту кожи. После коррекции файл переводится в RGB или CMYK. | ||
| + | Lab — это система координат из трех осей: | ||
| + | |||
| + | ● L — яркость объекта (изменяется от 0 до 100); | ||
| + | |||
| + | ● а — ось, по которой отложены градации от красного к зеленому (изменяется от -128 до 128); | ||
| + | |||
| + | ● b — ось с градациями от желтого к синему (изменяется от -128 до 128). | ||
| + | |||
| + | За единицу в пространстве принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват. Главное преимущество Lab — это возможность корректировки яркости с помощью значения L без изменения цвета. | ||
| + | |||
| + | [[Изображение:Цветовая модель HSV.png|200px]] | ||
| + | |||
| + | '''''Цветовая модель HSV или HSB''''' | ||
| + | |||
| + | Цветовое пространство HSV основано не на смешивании цветов, а на их параметрах: тон — hue, насыщенность — saturation, значение — value. HSV помогает работать с палитрой, обычно его используют перед началом работы над макетом: с его помощью можно легко подбирать разные оттенки. | ||
| + | |||
| + | Например, если изменить только один параметр, насыщенность, можно получить растяжку цвета от ярко- до бледно-зелёного, при этом тон останется таким же. Чтобы получить тот же результат в RGB, придётся корректировать насыщенность наугад. HSV также полезен в иллюстрации, к примеру, если не хватает тонального контраста. Это особенно важно при создании иллюстраций в фирменных цветах компании. | ||
| + | |||
| + | Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%. | ||
| + | |||
| + | ''Иногда цветовое пространство HSV называют HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.'' | ||
| + | |||
| + | С информацией о возможности изображения на разных устройствах можно ознакомиться на нашем [https://mymap.ai/share/brAwpoBcnyFEB кластере] | ||
| + | |||
| + | [[Изображение:Восприятие изображения на разных устройствах.png|450px]] | ||
==Вывод== | ==Вывод== | ||
| + | Цветовые модели, такие как RGB, CMYK, LAB и HSV (или HSB), играют важную роль в процессе обработки и отображения изображений на различных устройствах. Каждая из этих моделей имеет свои особенности и области применения, что влияет на конечное восприятие изображения пользователями. | ||
| + | |||
| + | Понимание и правильный выбор цветовой модели имеет решающее значение для достижения желаемого результата при создании и отображении изображений. Каждая модель обладает уникальными свойствами и предназначена для конкретных задач, что требует учета специфики устройства вывода, будь то монитор, принтер или другое устройство. При этом важно помнить о неизбежных потерях цвета и необходимости предварительной настройки и калибровки оборудования для обеспечения наилучшего качества изображения и соответствия между различными платформами. В результате, внимательное отношение к выбору цветовой модели способствует повышению качества визуального контента и восприятия изображений пользователями. | ||
==Полезные ресурсы== | ==Полезные ресурсы== | ||
| + | [https://skillbox.ru/media/design/rgb-cmyk-lab/ Разбираемся в цветовых моделях RGB, CMYK, LAB и работе с ними / Skillbox Media] | ||
| + | |||
| + | [https://esadigital.ru/info/articles/razlichiya-tsvetovykh-modeley-rgb-i-cmyk-ili-pochemu-napechatannaya-kartinka-otlichaetsya-ot-izobrazh/ Различия цветовых моделей RGB и CMYK. Или почему напечатанная картинка отличается от изображения на экране монитора. - Esadigital] | ||
| + | |||
| + | [https://practicum.yandex.ru/blog/chto-takoe-cvetovoe-prostranstvo-podrobnyj-razbor/ Цветовое пространство: что это, виды - работа с цветовыми моделями RGB, CMYK, LAB] | ||
| + | |||
| + | [https://bangbangeducation.ru/point/instruktsiia/tsvietovyie-modieli-chto-eto-takoie-i-kakimi-oni-byvaiut/ Цветовые модели: что это, какие есть виды и для чего нужны] | ||
| + | |||
| + | [https://yandex.ru/video/preview/8291651675720943284 Ищем причины неодинакового отображения картинок на разных устройствах - CMS] | ||
| + | |||
| + | [https://yudaevschool24.space/design3?utm_source=yandex_anton&utm_medium=cpc&utm_campaign=smart_auto_design3_sсhoоl_109612976&utm_content=adg_5433990212%7Cad_16286249732%7Cph_51183647001%7Ckey_---autotargeting%7Cdev_desktop%7Cpst_premium_3%7Crgnid_47_Нижний%20Новгород%7Cplacement_none%7Ccreative_%7Bcreative_name%7D&utm_term=---autotargeting&roistat=direct14_search_16286249732_---autotargeting&roistat_referrer=none&roistat_pos=premium_3&etext=2202.ry9HQvDLdkhaPcTiK0-fzT914gjivl7Bq3x2E5P9Cy62Mu77Ca36zfXZJSXJtimQb3hjbHFnYXp4Y2phYW9yYw.c7cffd5c7c83f3d22a5b6a5582032af44395bc8c&yclid=14551848491185078271 Бесплатное изучение дизайна с нуля NEW] | ||
| + | |||
| + | [https://skillbox.ru/course/profession-graphdesigner/ Курс «Профессия Графический дизайнер» (2024) : обучение на графического дизайнера онлайн — Skillbox] | ||
| + | |||
| + | [https://netology.ru/programs/graphic-design-ultimate#/ Расширенный курс «Графический дизайнер» – Онлайн-обучение с дипломом в Нетологии] | ||
== Другие документы == | == Другие документы == | ||
| + | [[Учебный проект Искусство представления информации]] | ||
[[Категория:Проекты]] | [[Категория:Проекты]] | ||
Текущая версия на 00:59, 10 декабря 2024
Содержание
Авторы и участники проекта
Участники группы "Дизайнеры"
Тема исследования группы
Восприятие изображения на разных устройствах
Проблемный вопрос (вопрос для исследования)
Как цветовые модели (например, RGB, CMYK) влияют на восприятие изображений на разных устройствах?
Гипотеза исследования
Качество восприятия изображений пользователями зависит от типа устройства, на котором эти изображения отображаются.
Цели исследования
Определение влияния различных типов устройств на качество восприятия изображений пользователями и выявление предпочтений пользователей относительно качества изображения на каждом из устройств.
Результаты проведённого исследования
Люди видят мир не так, как он есть на самом деле. На наше восприятие влияют прошлый опыт и окружение. Как мы видим цвет, зависит от того, что мы уже знаем о цвете, и от того, что мы ожидаем увидеть. Для компьютера цвет - это просто числа. Обычно цвет описывают с помощью трёх или четырёх чисел. Это называется цветовыми координатами. Все возможные цвета, которые можно описать с помощью этих чисел, составляют цветовое пространство. Цветовые пространства нужны, чтобы не было путаницы с цветами. Например, чтобы картинка на экране и на бумаге были похожи, цвета указывают по числам.
Виды цветового пространства и их отличия
Существует четыре самых популярных цветовых пространства - RGB, CMYK, LAB и HSV, иногда его называют HSB. Чем же отличаются эти модели друг от друга?
Цветовая модель RGB
RGB - это цветовая модель, с помощью которой формируется изображение на экране монитора. Её название - это аббревиатура, созданная из первых букв цветов, которые лежат в основе модели. Red, Green, Blue, или красный, зелёный, синий. Любая цифровая фотография или рисунок состоят из огромного количества оттенков. Но все они получены путём смешивания красного, зелёного и синего цветов в разных пропорциях.Сумма всех цветов даёт белый, а чёрный, или отсутствие света - абсолютную тень. Особенность этой модели - мониторы могут показывать слишком яркие и насыщенные цвета.
Цветовая модель RGB идеальна для любых экранов. Если вы создали векторное изображение и хотите экспортировать его в растр, используйте эту же систему оттенков, иначе вы получите некорректную картинку. Исправить её, впрочем, нетрудно: откройте растр в Paint, проведите линию или поставьте точку, а затем закройте программу без сохранения изменений. Картинка обретёт цвета, но по яркости они будут уступать изображению, экспортированному в RGB. Принтеры отлично и с высокой точностью передают оттенки.
Цветовая модель CMYK
CMYK используется в полиграфии для печати фотографий, цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах. Эта модель состоит из 4-х основных цветов: cyan (насыщенный голубой), magenta (насыщенный малиновый), yellow (умеренный жёлтый) и key color, или black (чёрный цвет). При смешении трех основных цветов должен получиться черный, но в модель CMYK добавлен дополнительный черный цвет. Он нужен по следующим причинам:
● В красках есть примеси, и вместо чистого черного цвета обычно получается неопределенный грязно-коричневый.
● При печати смешение сразу трех цветов ради получения черного очень сильно увлажняет бумагу. Чтобы получить максимально близкий к черному цвет, используя сине-зеленый, пурпурный и желтый, на лист нанесут 300% краски. Чистый черный цвет — это всего лишь 100% краски.
● Цветные краски — дорогие. Если нам нужен темно-зеленый цвет, можно составить его из зеленого, синего и красного, а можно — из зеленого и черного. Второй вариант обойдется дешевле при печати.
В процессе печати печатные машины дозированно ставят на материал точки из смешанных чернил. Чем плотнее печать, чем больше точек одного цвета на единицу площади оставляет машина, тем темнее и ближе к основному цвет. Меньше плотность — бледнее цвет.
Основное отличие между CMYK и RGB в том, что модель RGB - это прямые или излучаемые цвета, в то время как модель CMYK — цвета отражаемые. Поэтому электронные изображения состоят из оттенков, созданных на основе RGB модели. А все материалы для печати - это поверхности, которые отражают свет. Таким образом, отпечатанное изображение формируется при помощи CMYK модели.
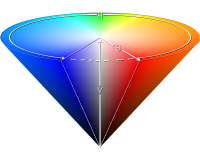
Цветовая модель LAB
Если макет в RGB человек может посмотреть на мониторе, а в CMYK, например, на бумаге, то LAB нельзя увидеть и потрогать: это цветовое пространство, которое не существует физически. LAB используется только для преобразования цвета, то есть для перевода макета из RGB в CMYK или наоборот. LAB также подходит для деликатной цветовой коррекции, например, если на фотографии нужно аккуратно убрать красноту кожи. После коррекции файл переводится в RGB или CMYK. Lab — это система координат из трех осей:
● L — яркость объекта (изменяется от 0 до 100);
● а — ось, по которой отложены градации от красного к зеленому (изменяется от -128 до 128);
● b — ось с градациями от желтого к синему (изменяется от -128 до 128).
За единицу в пространстве принимается минимальное цветовое различие, воспринимаемое человеческим глазом. Поэтому Lab имеет максимальный цветовой охват. Главное преимущество Lab — это возможность корректировки яркости с помощью значения L без изменения цвета.
Цветовая модель HSV или HSB
Цветовое пространство HSV основано не на смешивании цветов, а на их параметрах: тон — hue, насыщенность — saturation, значение — value. HSV помогает работать с палитрой, обычно его используют перед началом работы над макетом: с его помощью можно легко подбирать разные оттенки.
Например, если изменить только один параметр, насыщенность, можно получить растяжку цвета от ярко- до бледно-зелёного, при этом тон останется таким же. Чтобы получить тот же результат в RGB, придётся корректировать насыщенность наугад. HSV также полезен в иллюстрации, к примеру, если не хватает тонального контраста. Это особенно важно при создании иллюстраций в фирменных цветах компании.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSV называют HSB (Hue — цветовой тон, Saturation — насыщенность, Brightness — яркость). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
С информацией о возможности изображения на разных устройствах можно ознакомиться на нашем кластере
Вывод
Цветовые модели, такие как RGB, CMYK, LAB и HSV (или HSB), играют важную роль в процессе обработки и отображения изображений на различных устройствах. Каждая из этих моделей имеет свои особенности и области применения, что влияет на конечное восприятие изображения пользователями.
Понимание и правильный выбор цветовой модели имеет решающее значение для достижения желаемого результата при создании и отображении изображений. Каждая модель обладает уникальными свойствами и предназначена для конкретных задач, что требует учета специфики устройства вывода, будь то монитор, принтер или другое устройство. При этом важно помнить о неизбежных потерях цвета и необходимости предварительной настройки и калибровки оборудования для обеспечения наилучшего качества изображения и соответствия между различными платформами. В результате, внимательное отношение к выбору цветовой модели способствует повышению качества визуального контента и восприятия изображений пользователями.
Полезные ресурсы
Разбираемся в цветовых моделях RGB, CMYK, LAB и работе с ними / Skillbox Media
Цветовое пространство: что это, виды - работа с цветовыми моделями RGB, CMYK, LAB
Цветовые модели: что это, какие есть виды и для чего нужны
Ищем причины неодинакового отображения картинок на разных устройствах - CMS
Бесплатное изучение дизайна с нуля NEW
Курс «Профессия Графический дизайнер» (2024) : обучение на графического дизайнера онлайн — Skillbox
Расширенный курс «Графический дизайнер» – Онлайн-обучение с дипломом в Нетологии