Результаты исследование учащихся в проекте Основы сайтостроение: различия между версиями
Danilov (обсуждение | вклад) (→Результаты проведённого исследования) |
Danilov (обсуждение | вклад) (→Результаты проведённого исследования) |
||
| (не показано 8 промежуточных версий этого же участника) | |||
| Строка 14: | Строка 14: | ||
== Гипотеза исследования == | == Гипотеза исследования == | ||
| + | Мы считаем что создание сайта это просто и легко | ||
==Цели исследования== | ==Цели исследования== | ||
| Строка 21: | Строка 22: | ||
==Результаты проведённого исследования== | ==Результаты проведённого исследования== | ||
| + | |||
| + | '''С чего начать сайтостроения?''' | ||
| + | |||
| + | Сразу начинайте изучать основы каскадных таблиц стилей(CSS),они значительно облегчат сайтостроение. Для создания красивого сайта обязательно придется их использовать. Вообще CSS это очень полезная штука. Вкратце зачем это нужно: каждый сайт создается в определенном стиле ведь так? Допустим размер шрифта, цвет текста, цвет заголовков, рамки таблиц, размер картинок ну и.т.д. Так вот если писать все на чистом HTML то на каждой странице придется указывать все эти параметры. Прикиньте сколько времени уйдет! А так один раз указал в таблице стилей(CSS) и все! на всех страницах все стало красиво и аккуратно | ||
| + | |||
| + | '''Что из себя представляет HTML страница?''' | ||
HTML это "родной язык" вашего браузера (программы просмотра вэб-страниц). | HTML это "родной язык" вашего браузера (программы просмотра вэб-страниц). | ||
| Строка 73: | Строка 80: | ||
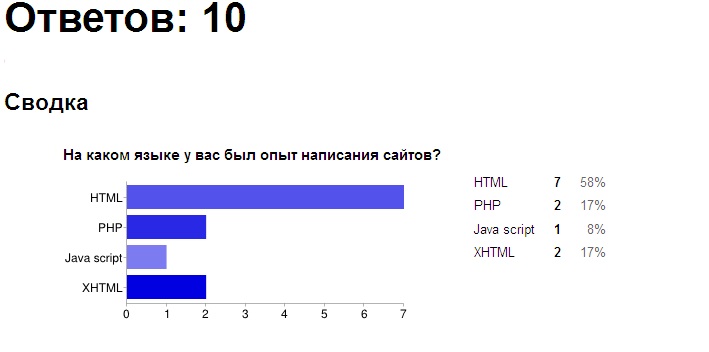
'''Анкетирование студентов | '''Анкетирование студентов | ||
| + | |||
| + | [[Изображение:Вопрос1.jpg]] | ||
| + | [[Изображение:Вопрос2.jpg]] | ||
| + | |||
[https://docs.google.com/forms/d/1--8KLJolcqmUlH0_Qt34WVdcuXwkmYqTS2bQMmBMvyI/viewform Анкета для опроса]''' | [https://docs.google.com/forms/d/1--8KLJolcqmUlH0_Qt34WVdcuXwkmYqTS2bQMmBMvyI/viewform Анкета для опроса]''' | ||
| + | |||
[https://docs.google.com/forms/d/1v1UCZtjd3A8QM3P0RlRTVQZb410wC_RmPE4ygl6DyDg/viewform Анкета для опроса]''' | [https://docs.google.com/forms/d/1v1UCZtjd3A8QM3P0RlRTVQZb410wC_RmPE4ygl6DyDg/viewform Анкета для опроса]''' | ||
| − | |||
| − | |||
==Вывод== | ==Вывод== | ||
| + | |||
| + | Сайтостроение действительно простое и понятное, для этого всего лишь необходимо понять основы языка разметки HTML и CSS | ||
==Полезные ресурсы== | ==Полезные ресурсы== | ||
| + | [http://htmlbook.ru/html?usp=sharing База знаний тегов HTML] | ||
== Другие документы == | == Другие документы == | ||
Текущая версия на 17:38, 26 декабря 2013
СодержаниеАвторы и участники проектаТема исследования группыОсновы сайтостроение Проблемный вопрос (вопрос для исследования)С чего начать сайтостроение? Гипотеза исследованияМы считаем что создание сайта это просто и легко Цели исследованияС чего начать сайтостроение? Что из себя представляет HTML страница? Результаты проведённого исследованияС чего начать сайтостроения? Сразу начинайте изучать основы каскадных таблиц стилей(CSS),они значительно облегчат сайтостроение. Для создания красивого сайта обязательно придется их использовать. Вообще CSS это очень полезная штука. Вкратце зачем это нужно: каждый сайт создается в определенном стиле ведь так? Допустим размер шрифта, цвет текста, цвет заголовков, рамки таблиц, размер картинок ну и.т.д. Так вот если писать все на чистом HTML то на каждой странице придется указывать все эти параметры. Прикиньте сколько времени уйдет! А так один раз указал в таблице стилей(CSS) и все! на всех страницах все стало красиво и аккуратно Что из себя представляет HTML страница? HTML это "родной язык" вашего браузера (программы просмотра вэб-страниц). Говоря кратко, HTML был изобретён в 1990 году учёным, Тимом Бёрнсом-Ли (Tim Berners-Lee), и предназначался для облегчения обмена документами между учёными различных университетов. Проект имел больший успех, чем Tim Berners-Lee мог ожидать. Этим изобретением HTML он заложил основы современной сети Internet. Если вы хотите создавать web-сайты, вы не обойдётесь без HTML. Даже если вы используете для создания web-сайтов такие программы, как Dreamweaver, знание основ HTML значительно упростит вам жизнь, а ваш web-сайт станет намного интересней. Хорошей новостью является то, что HTML легко изучать и использовать. Через два урока вы уже создадите ваш первый web-сайт. HTML используется для создания web-сайтов. И это очень просто! Сайтостроение – это комплекс мероприятий по созданию интернет-ресурсов, начиная от разработки дизайна сайта до его заполнения програмным кодом и размещения в глобальной сети. Анализ систем управления сайтом:
ВыводСайтостроение действительно простое и понятное, для этого всего лишь необходимо понять основы языка разметки HTML и CSS Полезные ресурсыДругие документы |