Учебный проект Графическая Информация: различия между версиями
(→Пример продукта проектной деятельности учащихся) |
(→Презентация преподавателя для выявления представлений и интересов учащихся) |
||
| (не показано 11 промежуточных версий этого же участника) | |||
| Строка 5: | Строка 5: | ||
== Аннотация к проекту == | == Аннотация к проекту == | ||
| − | + | Проект "Обрабатываем графическую информацию" предназначен для учащихся 10-11 классов. При работе над проектом ученики научатся пользоваться инструментами графического редактора "Paint", узнают какие существуют форматы в графическом редакторе, так же научатся редактировать различные изображения. Выполняя работу, учащимся придется ориентироваться в большом количестве информации, анализируя ее и выбирая нужное. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Вопросы, направляющие проект == | == Вопросы, направляющие проект == | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===''Основополагающий вопрос''=== | |
| + | Как сделать верный выбор? | ||
| − | + | ===''Проблемные вопросы''=== | |
| + | *Как выбрать графический редактор? | ||
| + | *Как зависит размер графического файла от способа и формы сохранения? | ||
| + | *Почему при сохранении графической информации в разных форматах может быть потеряна её часть? | ||
| + | *Почему при создании изображений разными программными средствами размеры графических файлов различаются? | ||
| − | + | ===''Учебные вопросы''=== | |
| + | *Как использовать функциональные возможности приложений? | ||
| + | *Как создавать слайды на основе собственного дизайна? | ||
| + | *Как создать и демонстрировать презентации? | ||
| + | *Как создавать рисунки? | ||
| + | *Как использовать анимацию графики в среде PowerPoint? | ||
| + | *Какие существуют форматы графических файлов? | ||
| + | *Как разместить изображение в сети? | ||
| + | *Как уменьшить размер изображения? | ||
==План проведения проекта== | ==План проведения проекта== | ||
| Строка 73: | Строка 47: | ||
== Визитная карточка проекта == | == Визитная карточка проекта == | ||
| − | [https://docs.google.com/file/d/0B96EIZmQIIVZNG1SZHpNcHZaZms/preview | + | [https://docs.google.com/file/d/0B96EIZmQIIVZNG1SZHpNcHZaZms/preview Визитная карточка проекта Графическая информация] |
== Публикация преподавателя == | == Публикация преподавателя == | ||
| Строка 81: | Строка 55: | ||
== Презентация преподавателя для выявления представлений и интересов учащихся == | == Презентация преподавателя для выявления представлений и интересов учащихся == | ||
| − | [https://docs.google.com/file/d/ | + | [https://docs.google.com/file/d/0B96EIZmQIIVZZzI2eThneU1IblU/edit Стартовая презентация] |
== Пример продукта проектной деятельности учащихся == | == Пример продукта проектной деятельности учащихся == | ||
| − | [[ | + | [[Результаты исследований студентов в проекте Графическая информация]] |
== Материалы по формирующему и итоговому оцениванию == | == Материалы по формирующему и итоговому оцениванию == | ||
Текущая версия на 11:24, 10 января 2013
Содержание
- 1 Автор проекта
- 2 Предмет и класс
- 3 Аннотация к проекту
- 4 Вопросы, направляющие проект
- 5 План проведения проекта
- 6 Визитная карточка проекта
- 7 Публикация преподавателя
- 8 Презентация преподавателя для выявления представлений и интересов учащихся
- 9 Пример продукта проектной деятельности учащихся
- 10 Материалы по формирующему и итоговому оцениванию
- 11 Материалы по сопровождению и поддержке проектной деятельности
- 12 Полезные ресурсы
- 13 Другие документы
Автор проекта
Демидов Дмитрий Федорович
Предмет и класс
Информатика, 10 класс
Аннотация к проекту
Проект "Обрабатываем графическую информацию" предназначен для учащихся 10-11 классов. При работе над проектом ученики научатся пользоваться инструментами графического редактора "Paint", узнают какие существуют форматы в графическом редакторе, так же научатся редактировать различные изображения. Выполняя работу, учащимся придется ориентироваться в большом количестве информации, анализируя ее и выбирая нужное.
Вопросы, направляющие проект
Основополагающий вопрос
Как сделать верный выбор?
Проблемные вопросы
- Как выбрать графический редактор?
- Как зависит размер графического файла от способа и формы сохранения?
- Почему при сохранении графической информации в разных форматах может быть потеряна её часть?
- Почему при создании изображений разными программными средствами размеры графических файлов различаются?
Учебные вопросы
- Как использовать функциональные возможности приложений?
- Как создавать слайды на основе собственного дизайна?
- Как создать и демонстрировать презентации?
- Как создавать рисунки?
- Как использовать анимацию графики в среде PowerPoint?
- Какие существуют форматы графических файлов?
- Как разместить изображение в сети?
- Как уменьшить размер изображения?
План проведения проекта
1. Подготовка демонстрационного материала (презентация, Интернет -ресурсы и др.)
2. Вводная презентация для учащихся.
3. Распределение учащихся по группам.
4. Обсуждение плана работы и распределение обязанностей в группах.
5. Поиск информации в разных источниках (по группам). Критическое осмысление и анализ информации, выбор главного.
6. Объединение информации в единое целое. Создание презентаций, публикаций.
7. Самооценивание и корректировка продуктов деятельности. Отчет по группам.
8. Подведение итогов, отчет о проделанной работе.
Визитная карточка проекта
Визитная карточка проекта Графическая информация
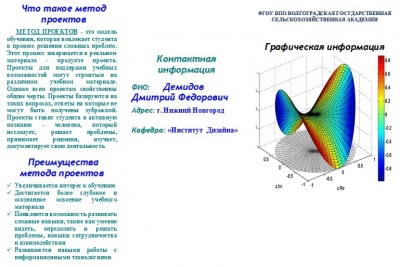
Публикация преподавателя
Презентация преподавателя для выявления представлений и интересов учащихся
Пример продукта проектной деятельности учащихся
Результаты исследований студентов в проекте Графическая информация
Материалы по формирующему и итоговому оцениванию
Тест «Общие представления компьютерной графики»
Сравнительная характеристика растровой и векторной графики
Критерии оценивания ученических работ
Материалы по сопровождению и поддержке проектной деятельности
Полезные ресурсы
Лекции по компьютерной графике
Компьютерная графика. Обучающий комплекс. Полезные ссылки
Компьютерная Анимация и графика