Учебный проект Web-дизайн: различия между версиями
(→Полезные ресурсы) |
|||
| Строка 52: | Строка 52: | ||
[[Изображение: буклетик вебдизайн1.jpg|400px]] | [[Изображение: буклетик вебдизайн1.jpg|400px]] | ||
[[Изображение: буклетик вебдизайн.jpg|400px]] | [[Изображение: буклетик вебдизайн.jpg|400px]] | ||
| − | |||
| − | |||
| − | |||
== Пример продукта проектной деятельности учащихся == | == Пример продукта проектной деятельности учащихся == | ||
Версия 12:08, 1 ноября 2023
Содержание
- 1 Авторы проекта
- 2 Предмет
- 3 Краткая аннотация проекта
- 4 Вопросы, направляющие проект
- 5 План проведения проекта
- 6 Публикация преподавателя
- 7 Пример продукта проектной деятельности учащихся
- 8 Материалы по формирующему и итоговому оцениванию
- 9 Материалы по сопровождению и поддержке проектной деятельности
- 10 Полезные ресурсы
- 11 Другие документы
Авторы проекта
Предмет
Информатика, 9 класс
Краткая аннотация проекта
Данный проект ориентирован на учеников 9 класса, чтобы познакомить их с современными возможностями Web-дизайна, программами и способами. Важно донести до учеников актуальность данного направления
Благодаря проекту ученики смогут:
-Узнать многое о современных возможностях Web-дизайна, потому некоторым из учеников будет проще с определением будущей профессии.
-Создать собственный дизайн сайта с помощью различных специализированных программ
Вопросы, направляющие проект
Основополагающий вопрос
Почему Web-дизайн востребован в современном мире?
Проблемные вопросы
-Как стать востребованным специалистом в Web-дизайне?
-Как создавать качественные сайты?
-Как оптимизировать процесс создания сайтов?
Учебные вопросы
-Как можно оптимизировать сайт?
-Что такое белое пространство? Как это влияет на контент в Интернете?
-Определите принципы гештальта?
-Как сочетать шрифты? Какие типы комбинаций шрифтов работают хорошо? Сколько разных типов шрифтов можно использовать на веб-сайте?
-Упоминается ли отзывчивый дизайн на веб-странице?
-Назовите несколько плохих примеров веб-дизайна?
План проведения проекта
1. Знакомство с проектом, формулирование проблемных вопросов, деление на группы, составление планов работ в группах
2. Сбор и обработка информации
3. Оформление результатов проекта
4. Защита работы и подведение итогов
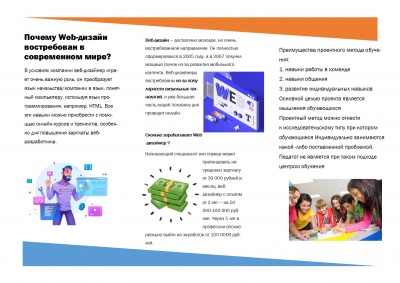
Публикация преподавателя
Пример продукта проектной деятельности учащихся
Результаты исследований обучающихся в проекте Web-дизайн - это актуально
Материалы по формирующему и итоговому оцениванию
Тест на выявление лидерских качеств
Критерии оценивания вики-статьи
Материалы по сопровождению и поддержке проектной деятельности
Полезные ресурсы
Сервис Figma для создания дизайнов сайтов
75 самых толковых ресурсов для веб-дизайнеров
Сервис mindomo для создания ментальных карт
Красивые, бесплатные видео для главной страницы
База красивых, качественных, бесплатных фотографий для творческого использования
Фотографический рай и источник вдохновения для творческих личностей, постигающих свой путь
Можно уменьшить изображение на 80% без потери качества
Место, где можно поисследовать лучшие новые работы начинающих и опытных дизайнеров со всего мира