Учебный курс Социальные сервисы Веб 2.0. Модуль 4: различия между версиями
| (не показана 1 промежуточная версия этого же участника) | |||
| Строка 7: | Строка 7: | ||
'''3.''' Научиться использовать графическое средство WikiWiz для визуализации связей между статьями в Летописи.ру | '''3.''' Научиться использовать графическое средство WikiWiz для визуализации связей между статьями в Летописи.ру | ||
| − | + | <center>'''Графический пакет Графвиз'''</center> | |
| + | |||
| + | Одним из мощных графических пакетов интегрированных с МедиаВики является GraphViz (http://www.graphviz.org/), который позволяет записывать связи между статьями в виде простых отношений и представляет эти отношения в виде графа. Это набор утилит для графического представления данных. Программа принимает описания отношений и элементов множеств, на которых определяется граф, и «добавляет» к этим лишенным всяких геометрических атрибутов описаниям дополнительную информацию, позволяющую «нарисовать» картинку графа. | ||
| + | |||
| + | Для использования Графвиз требуется использовать примитивный язык описания графов dgl. Основные понятия языка: граф, вершина графа – элемент множества, ребро графа, соединяющее вершину N с вершиной M. | ||
| + | |||
| + | Простейший граф: | ||
| + | |||
| + | <nowiki><graphviz> digraph G {Привет -> Читатель}; </graphviz></nowiki> | ||
| + | |||
| + | <center>[[Изображение:Курс2_м4_1.JPG]]</center> | ||
| + | |||
| + | Пример представления отношений между родственниками: | ||
| + | |||
| + | <nowiki><graphviz> digraph G | ||
| + | |||
| + | |||
| + | {"Коржуков Валентин Григорьевич" -> "Коржуков Максим Валентинович" [label = "отец"]; | ||
| + | |||
| + | |||
| + | "Миронова Татьяна Рудольфовна" -> "Коржуков Максим Валентинович" [label = "мать"] ;} | ||
| + | |||
| + | |||
| + | </graphviz></nowiki> | ||
| + | |||
| + | Графический пакет сам произведет необходимые операции и представит отношения между объектами на экране. Объекты из нескольких слов заключают в кавычки. | ||
| + | |||
| + | [[Изображение:Курс2_м4_2.JPG]] | ||
| + | |||
| + | С объектом через [URL="внутренняя ссылка"] можно связать страницу. | ||
| + | |||
| + | Например: | ||
| + | |||
| + | • "Нижний Новгород" [URL="Нижний Новгород"] | ||
| + | |||
| + | • Гугл [URL="http://www.google.com"] | ||
| + | |||
| + | Можно в начале графа указать, что все элементы, поименованные в графе, должны ссылаться на страницы с соответствующим названием: | ||
| + | node [URL="/index.php/\N"].После этого можно просто указывать имена узлов, а гипертекстовые ссылки добавятся к ним автоматически. | ||
| + | |||
| + | Для того, чтобы имя заметки на ребре так же становилось ссылкой на страницу, необходимо дополнить метку ссылкой [label="Волга", URL="Волга"]. В графе, который представлен ниже все узлы и метки являются гиперссылками. | ||
| + | |||
| + | <nowiki> | ||
| + | |||
| + | <graphviz> | ||
| + | |||
| + | digraph G{ | ||
| + | |||
| + | rankdir=LR; | ||
| + | |||
| + | node[color="blue", fontsize=9, fontcolor="blue", shape="none"] ; | ||
| + | |||
| + | edge[color="blue", fontcolor="blue", fontsize=8] ; | ||
| + | |||
| + | node [URL="/index.php/\N"] ; | ||
| + | |||
| + | Рыбинск -> Ярославль -> Кострома -> "Нижний Новгород" -> Казань [label="Волга", URL="Волга"] ; | ||
| + | |||
| + | "Нижний Новгород" -> Дзержинск [style=dotted, label="Ока", URL="Волга"] ; | ||
| + | |||
| + | } | ||
| + | |||
| + | </graphviz> | ||
| + | |||
| + | </nowiki> | ||
| + | |||
| + | [[Изображение:Курс2_м4_3.JPG]] | ||
| + | |||
| + | Указание rankdir=LR или (RL, TB, BT) позволяет ориентировать граф: | ||
| + | |||
| + | rankdir=LR – слева-направо | ||
| + | |||
| + | rankdir=TB – сверху вниз | ||
| + | |||
| + | ratio=auto – отношение = авто. | ||
| + | |||
| + | Рассмотрим, как построен следующий граф: | ||
| + | |||
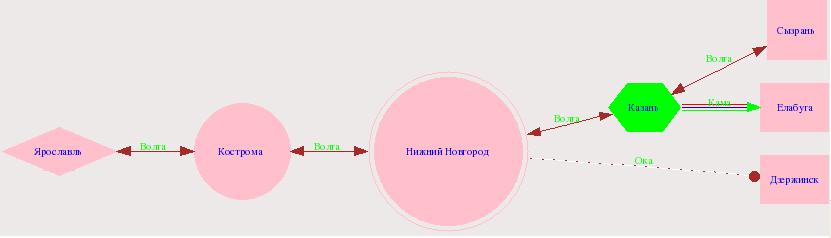
| + | [[Изображение:Курс2_м4_4.JPG]] | ||
| + | |||
| + | <nowiki> | ||
| + | |||
| + | <graphviz> | ||
| + | |||
| + | digraph G{ | ||
| + | |||
| + | graph [bgcolor=Snow2]; | ||
| + | |||
| + | rankdir=LR ; // направление графа слева направо | ||
| + | |||
| + | node[color="Pink", fontsize=8, fontcolor="blue", style=filled, shape="none"] ; | ||
| + | |||
| + | edge[color="Brown", fontcolor="Green", fontsize=8] ; | ||
| + | |||
| + | Ярославль -> Кострома -> "Нижний Новгород" -> Казань -> Сызрань [dir=both, label="Волга"]; | ||
| + | |||
| + | "Нижний Новгород" ->Дзержинск [style=dotted, label="Ока", | ||
| + | arrowhead="dot" ] ; | ||
| + | |||
| + | Казань -> Елабуга [label="Кама", color="Green:blue:red"]; | ||
| + | |||
| + | Ярославль [shape=Mdiamond], Сызрань [shape=Msquare], Кострома [shape=circle]; | ||
| + | |||
| + | "Нижний Новгород" [shape = doublecircle],Казань[shape=hexagon,color=green] | ||
| + | {rank=same; Елабуга Дзержинск Сызрань ;} | ||
| + | |||
| + | } | ||
| + | |||
| + | </graphviz> | ||
| + | |||
| + | </nowiki> | ||
| + | |||
| + | Цвет фона графа – graph [bgcolor=Snow2] . Фон графа – «серый снег». | ||
| + | Свойства (node) узлов – node[color="Pink", fontsize=10, style=filled, fontcolor="blue", shape="none"]: | ||
| + | |||
| + | - color="Pink" - цвет = розовый | ||
| + | |||
| + | - fontsize=10 - размер шрифта = 10 | ||
| + | |||
| + | - style=filled - стиль = заполненный (без неё узел прозрачен) | ||
| + | |||
| + | - fontcolor="blue" - цвет шрифта = голубой | ||
| + | |||
| + | - shape="none" - форма = "без формы". | ||
| + | |||
| + | Формы узла [shape =…] : invtriangle - треугольник вершиной вниз; box – прямоугольник; ellipse – эллипс; invtrapezium – перевёрнутая трапеция; triangle – треугольник; trapezium – трапеция; octagon – восьмиугольник; msquare – квадрат; mdiamond – ромб; circle – круг; doublecircle – двойной круг; hexagon – шестиугольник. | ||
| + | |||
| + | Управление положением узлов - {rank=same; Елабуга Дзержинск Сызрань ;} - узлам Елабуга, Дзержинск, Сызрань предан разряд = тот же самый; ranksep=3 - расстояние между разрядами; | ||
| + | |||
| + | Свойства(edge)ребер - edge[color="blue",fontcolor="Green",fontsize=12] | ||
| + | |||
| + | color="Brown" - цвет = коричневый | ||
| + | |||
| + | color="Green:blue:red" - трёхцветие (возможно любое количество) | ||
| + | |||
| + | dir=both - направление стрелки в две стороны | ||
| + | |||
| + | fontsize=8 - размер шрифта = 8 | ||
| + | |||
| + | fontcolor="blue" - цвет шрифта = зелёный | ||
| + | |||
| + | style=dotted - стиль = пунктирная линия | ||
| + | |||
| + | arrowhead="dot" - голова стрелки = "точка", "none" – нет | ||
| + | |||
| + | Ярлык ребра [label="Волга"] - все связи Ярославль -> ... -> Сызрань будут помечены меткой Волга. | ||
| + | |||
| + | Программа Графвиз может быть использована не только для внедрения графических элементов внутрь текста статьи МедиаВики, но и для представления отношений между категориями в форме дерева категорий. Важно, что это полностью автоматизированная процедура и расширение МедиаВики по представлению графических связей между категориями выполняет все необходимые действия, используя данные, лежащие в пространстве имен-категорий. Программа самостоятельно представляет на экране отношения между категориями. Благодаря программе Графвиз мы можем увидеть все категории и кластеры категорий, существующие в МедиаВики в настоящий момент. Например, на следующем рисунке программа Графвиз представляет категории, которые входят в категорию «История» и категории верхнего уровня, в которую авторы включают категорию «История». | ||
| + | |||
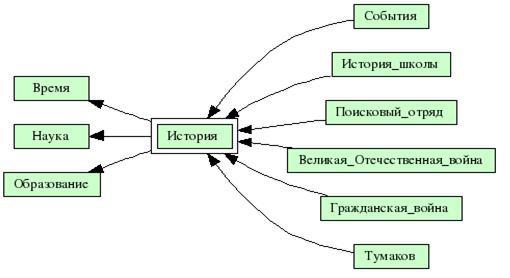
| + | <center>[[Изображение:Курс2_м4_5.JPG]]</center> | ||
| + | |||
| + | В Летописи.ру имеется возможность визуализации связей между статьями с помощью графического средства WikiWiz. Для того, чтобы воспользоваться графическим средством WikiWiz для визуализации связей между статьями Летописи.ру необходимо слева в меню выбрать пункт Visualize this article with SVG. Например, так выглядят связи между статьей «Автозаводский герой», представленной в проекте «Мы студенты» студентами ВГИПУ. На рисунке видны статьи, ссылающиеся на данную; авторы, работающие над статьей; категории, к которым отнесена статья. | ||
| + | |||
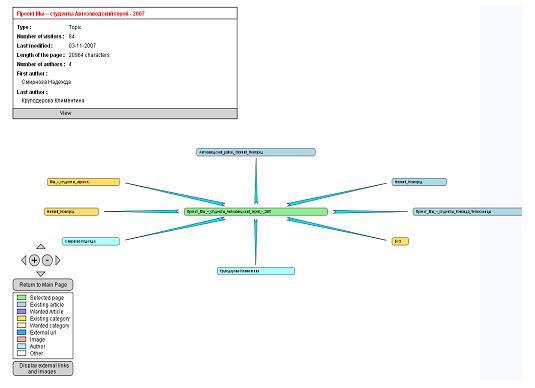
| + | <center>[[Изображение:Курс2_м4_6.JPG]]</center> | ||
| + | |||
| + | Задание 1. Посмотрите руководство по использованию среды Графвиз на страницах Летописи http://letopisi.ru/index.php/Графвиз_руководство | ||
| + | |||
| + | Задание 2. На странице своей визитной карточки участника постройте граф. Постарайтесь, чтобы вершины и ребра графа были гиперссылками («Мои друзья-летописцы», «Мой город», «Мои летописные предпочтения» и др.) | ||
| + | |||
| + | Задание 3. Просмотрите визитные карточки друг друга. Оставьте отзывы на созданные графы на странице обсуждения. | ||
| + | |||
| + | Задание 4. Используя, графическое средство WikiWiz постройте схему визуализации связей между интересными вам статьями в Летописи.ру. | ||
| + | |||
| + | ==Литература== | ||
| + | |||
| + | 1. Круподерова Е.П. Применение сетевых сервисов Веб 2.0 в проектной деятельности студентов. Материалы Международной научно-практической конференции «Информационные технологии в организации единого образовательного пространства». – Н.Новгород, ВГИПУ, 2007. – С. 213-218. | ||
| + | |||
| + | 2. Патаракин Е.Д., Быховский Я.С., Ястребцева Е.Н. Геокешинг, Геотаггинг, Фликр, Вики-Вики, Веб-блоги и Живой журнал в образовании: Новое поколение учебных проектов городских улиц и сетевых сообществ. – М.: Институт развития образовательных технологий, 2005. – 36 с. | ||
| + | |||
| + | 3. Патаракин Е.Д., Быховский Я.С., Ястребцева Е.Н. Создание учебной гипертекстовой энциклопедии в среде ВикиВики: Общероссийский проект Летописи.ру. – М.: Институт развития образовательных технологий, 2006. – 30 с. | ||
| + | |||
| + | 4. Патаракин Е.Д. Социальные сервисы Веб 2.0 в помощь учителю. М: Интуит.ру, 2007. – 63 с. | ||
| + | |||
| + | |||
| + | |||
| + | ==Интернет источники== | ||
| + | |||
| + | |||
| + | |||
[[Категория: Учебный курс Социальные сервисы Веб 2.0]] | [[Категория: Учебный курс Социальные сервисы Веб 2.0]] | ||
Текущая версия на 11:28, 20 мая 2008
Цель работы:
1. Научиться создавать карты знаний внутри Вики при помощи программы Графвиз
2. Добавить в визитную карточку участника граф
3. Научиться использовать графическое средство WikiWiz для визуализации связей между статьями в Летописи.ру
Одним из мощных графических пакетов интегрированных с МедиаВики является GraphViz (http://www.graphviz.org/), который позволяет записывать связи между статьями в виде простых отношений и представляет эти отношения в виде графа. Это набор утилит для графического представления данных. Программа принимает описания отношений и элементов множеств, на которых определяется граф, и «добавляет» к этим лишенным всяких геометрических атрибутов описаниям дополнительную информацию, позволяющую «нарисовать» картинку графа.
Для использования Графвиз требуется использовать примитивный язык описания графов dgl. Основные понятия языка: граф, вершина графа – элемент множества, ребро графа, соединяющее вершину N с вершиной M.
Простейший граф:
<graphviz> digraph G {Привет -> Читатель}; </graphviz>

Пример представления отношений между родственниками:
<graphviz> digraph G {"Коржуков Валентин Григорьевич" -> "Коржуков Максим Валентинович" [label = "отец"]; "Миронова Татьяна Рудольфовна" -> "Коржуков Максим Валентинович" [label = "мать"] ;} </graphviz>
Графический пакет сам произведет необходимые операции и представит отношения между объектами на экране. Объекты из нескольких слов заключают в кавычки.
С объектом через [URL="внутренняя ссылка"] можно связать страницу.
Например:
• "Нижний Новгород" [URL="Нижний Новгород"]
• Гугл [URL="http://www.google.com"]
Можно в начале графа указать, что все элементы, поименованные в графе, должны ссылаться на страницы с соответствующим названием: node [URL="/index.php/\N"].После этого можно просто указывать имена узлов, а гипертекстовые ссылки добавятся к ним автоматически.
Для того, чтобы имя заметки на ребре так же становилось ссылкой на страницу, необходимо дополнить метку ссылкой [label="Волга", URL="Волга"]. В графе, который представлен ниже все узлы и метки являются гиперссылками.
<graphviz> digraph G{ rankdir=LR; node[color="blue", fontsize=9, fontcolor="blue", shape="none"] ; edge[color="blue", fontcolor="blue", fontsize=8] ; node [URL="/index.php/\N"] ; Рыбинск -> Ярославль -> Кострома -> "Нижний Новгород" -> Казань [label="Волга", URL="Волга"] ; "Нижний Новгород" -> Дзержинск [style=dotted, label="Ока", URL="Волга"] ; } </graphviz>
Указание rankdir=LR или (RL, TB, BT) позволяет ориентировать граф:
rankdir=LR – слева-направо
rankdir=TB – сверху вниз
ratio=auto – отношение = авто.
Рассмотрим, как построен следующий граф:
<graphviz> digraph G{ graph [bgcolor=Snow2]; rankdir=LR ; // направление графа слева направо node[color="Pink", fontsize=8, fontcolor="blue", style=filled, shape="none"] ; edge[color="Brown", fontcolor="Green", fontsize=8] ; Ярославль -> Кострома -> "Нижний Новгород" -> Казань -> Сызрань [dir=both, label="Волга"]; "Нижний Новгород" ->Дзержинск [style=dotted, label="Ока", arrowhead="dot" ] ; Казань -> Елабуга [label="Кама", color="Green:blue:red"]; Ярославль [shape=Mdiamond], Сызрань [shape=Msquare], Кострома [shape=circle]; "Нижний Новгород" [shape = doublecircle],Казань[shape=hexagon,color=green] {rank=same; Елабуга Дзержинск Сызрань ;} } </graphviz>
Цвет фона графа – graph [bgcolor=Snow2] . Фон графа – «серый снег». Свойства (node) узлов – node[color="Pink", fontsize=10, style=filled, fontcolor="blue", shape="none"]:
- color="Pink" - цвет = розовый
- fontsize=10 - размер шрифта = 10
- style=filled - стиль = заполненный (без неё узел прозрачен)
- fontcolor="blue" - цвет шрифта = голубой
- shape="none" - форма = "без формы".
Формы узла [shape =…] : invtriangle - треугольник вершиной вниз; box – прямоугольник; ellipse – эллипс; invtrapezium – перевёрнутая трапеция; triangle – треугольник; trapezium – трапеция; octagon – восьмиугольник; msquare – квадрат; mdiamond – ромб; circle – круг; doublecircle – двойной круг; hexagon – шестиугольник.
Управление положением узлов - {rank=same; Елабуга Дзержинск Сызрань ;} - узлам Елабуга, Дзержинск, Сызрань предан разряд = тот же самый; ranksep=3 - расстояние между разрядами;
Свойства(edge)ребер - edge[color="blue",fontcolor="Green",fontsize=12]
color="Brown" - цвет = коричневый
color="Green:blue:red" - трёхцветие (возможно любое количество)
dir=both - направление стрелки в две стороны
fontsize=8 - размер шрифта = 8
fontcolor="blue" - цвет шрифта = зелёный
style=dotted - стиль = пунктирная линия
arrowhead="dot" - голова стрелки = "точка", "none" – нет
Ярлык ребра [label="Волга"] - все связи Ярославль -> ... -> Сызрань будут помечены меткой Волга.
Программа Графвиз может быть использована не только для внедрения графических элементов внутрь текста статьи МедиаВики, но и для представления отношений между категориями в форме дерева категорий. Важно, что это полностью автоматизированная процедура и расширение МедиаВики по представлению графических связей между категориями выполняет все необходимые действия, используя данные, лежащие в пространстве имен-категорий. Программа самостоятельно представляет на экране отношения между категориями. Благодаря программе Графвиз мы можем увидеть все категории и кластеры категорий, существующие в МедиаВики в настоящий момент. Например, на следующем рисунке программа Графвиз представляет категории, которые входят в категорию «История» и категории верхнего уровня, в которую авторы включают категорию «История».

В Летописи.ру имеется возможность визуализации связей между статьями с помощью графического средства WikiWiz. Для того, чтобы воспользоваться графическим средством WikiWiz для визуализации связей между статьями Летописи.ру необходимо слева в меню выбрать пункт Visualize this article with SVG. Например, так выглядят связи между статьей «Автозаводский герой», представленной в проекте «Мы студенты» студентами ВГИПУ. На рисунке видны статьи, ссылающиеся на данную; авторы, работающие над статьей; категории, к которым отнесена статья.

Задание 1. Посмотрите руководство по использованию среды Графвиз на страницах Летописи http://letopisi.ru/index.php/Графвиз_руководство
Задание 2. На странице своей визитной карточки участника постройте граф. Постарайтесь, чтобы вершины и ребра графа были гиперссылками («Мои друзья-летописцы», «Мой город», «Мои летописные предпочтения» и др.)
Задание 3. Просмотрите визитные карточки друг друга. Оставьте отзывы на созданные графы на странице обсуждения.
Задание 4. Используя, графическое средство WikiWiz постройте схему визуализации связей между интересными вам статьями в Летописи.ру.
Литература
1. Круподерова Е.П. Применение сетевых сервисов Веб 2.0 в проектной деятельности студентов. Материалы Международной научно-практической конференции «Информационные технологии в организации единого образовательного пространства». – Н.Новгород, ВГИПУ, 2007. – С. 213-218.
2. Патаракин Е.Д., Быховский Я.С., Ястребцева Е.Н. Геокешинг, Геотаггинг, Фликр, Вики-Вики, Веб-блоги и Живой журнал в образовании: Новое поколение учебных проектов городских улиц и сетевых сообществ. – М.: Институт развития образовательных технологий, 2005. – 36 с.
3. Патаракин Е.Д., Быховский Я.С., Ястребцева Е.Н. Создание учебной гипертекстовой энциклопедии в среде ВикиВики: Общероссийский проект Летописи.ру. – М.: Институт развития образовательных технологий, 2006. – 30 с.
4. Патаракин Е.Д. Социальные сервисы Веб 2.0 в помощь учителю. М: Интуит.ру, 2007. – 63 с.