Учебный проект Графическая Информация: различия между версиями
(→Визитная карточка проекта) |
(→Публикация преподавателя) |
||
| Строка 76: | Строка 76: | ||
== Публикация преподавателя == | == Публикация преподавателя == | ||
| − | [[Изображение: | + | [[Изображение:Публпрепод1.jpg|400px]] |
| − | [[Изображение: | + | [[Изображение:Публпрепод2.jpg|400px]] |
== Презентация преподавателя для выявления представлений и интересов учащихся == | == Презентация преподавателя для выявления представлений и интересов учащихся == | ||
Версия 09:52, 7 января 2013
Содержание
- 1 Автор проекта
- 2 Предмет и класс
- 3 Аннотация к проекту
- 4 Вопросы, направляющие проект
- 5 План проведения проекта
- 6 Визитная карточка проекта
- 7 Публикация преподавателя
- 8 Презентация преподавателя для выявления представлений и интересов учащихся
- 9 Пример продукта проектной деятельности учащихся
- 10 Материалы по формирующему и итоговому оцениванию
- 11 Материалы по сопровождению и поддержке проектной деятельности
- 12 Полезные ресурсы
- 13 Другие документы
Автор проекта
Демидов Дмитрий Федорович
Предмет и класс
Информатика, 10 класс
Аннотация к проекту
Основные цели:
1. Познакомить учащихся с назначением и областями применения компьютерной графики.
2. Дать представление об устройстве и функционировании видеосистемы компьютера.
3. Раскрыть способы кодирования изображения.
4. Обучить учащихся основным приёмам работы с графическими редакторами.
Вопросы, направляющие проект
1. Как изменяются значения при аналоговом и дискретном представлении графической информации?
2. Примеры аналогового и дискретного представления графической информации.
3. Как преобразовать графическую информацию из аналоговой формы в дискрет-ную?
4. Что такое пиксель?
5. Как формируется растровое изображение?
6. От чего зависит качество растрового изображения?
7. Как понимаете «разрешение монитора»?
8. Какой формулой связаны количество цветов и битовая глубина?
9. Сколько бит памяти требуется для кодирования 1 пикселя чёрно-белого изображения?
10. Какие системы цветопередачи знаете?
11. По какой формуле вычисляется объём видеопамяти?
12. #FF0000 – это код какого цвета?
13. #0000FF - это код какого цвета?
14. Достоинства и недостатки растровой графики.
15. Какие растровые графические редакторы знаете?
16. Форматы растровых графических файлов.
17. Как формируется векторное изображение?
18. Достоинства и недостатки векторной графики.
19. Перечислите основные устройства, входящие в состав графической подсистемы компьютера.
План проведения проекта
1. Подготовка демонстрационного материала (презентация, Интернет -ресурсы и др.)
2. Вводная презентация для учащихся.
3. Распределение учащихся по группам.
4. Обсуждение плана работы и распределение обязанностей в группах.
5. Поиск информации в разных источниках (по группам). Критическое осмысление и анализ информации, выбор главного.
6. Объединение информации в единое целое. Создание презентаций, публикаций.
7. Самооценивание и корректировка продуктов деятельности. Отчет по группам.
8. Подведение итогов, отчет о проделанной работе.
Визитная карточка проекта
Кодирование графической информации
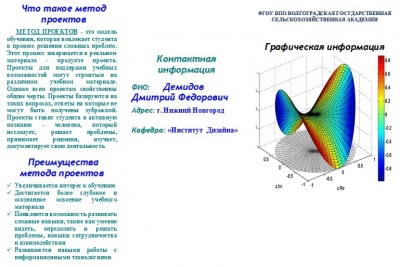
Публикация преподавателя
Презентация преподавателя для выявления представлений и интересов учащихся
Пример продукта проектной деятельности учащихся
Векторная графика как один из способов представления графической информации
Материалы по формирующему и итоговому оцениванию
Тест «Общие представления компьютерной графики»
Сравнительная характеристика растровой и векторной графики
Критерии оценивания ученических работ
Материалы по сопровождению и поддержке проектной деятельности
Полезные ресурсы
Лекции по компьютерной графике
Компьютерная графика. Обучающий комплекс. Полезные ссылки
Компьютерная Анимация и графика