Участник:Базуева Александра: различия между версиями
Материал из Wiki Mininuniver
Перейти к навигацииПерейти к поиску (→Работа студента: создание таблицы) |
м (→Работа студента) |
||
| (не показано 55 промежуточных версий этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | [[Изображение: | + | [[Изображение: Фото_профиля_Базуевой_Саши.jpg|300 px]] |
'''Фамилия: '''Базуева | '''Фамилия: '''Базуева | ||
| Строка 12: | Строка 12: | ||
==Работа студента== | ==Работа студента== | ||
| − | ''' | + | '''Портфолио''' |
| + | {|border=3 | ||
| + | |||
| + | !Ссылка на сервис | ||
| + | |||
| + | !ССылка на работу | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://time.graphics/ru/ Time.graphics] | ||
| + | |||
| + | |[https://time.graphics/line/736050 Лента времени] | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://drawings.google.com/ Гугл-рисунок] | ||
| + | |[https://docs.google.com/drawings/d/1_9WZ4SyUQz-ksN-qmetyIwsHtXH3oZvMh5R--YzM__4/edit?pli=1 Сервисы Интернет] | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://disk.yandex.ru/ Яндекс-таблица] | ||
| + | |||
| + | |[https://disk.yandex.ru/edit/d/uT5UUYf2nlCWH7qLwsqFiyPegnqahzm72s0qoIz-cKg6eU1jMzZNNzNKQQ Российские Интернет-сервисы] | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://www.symbaloo.com/ Symbaloo] | ||
| + | |||
| + | |[https://www.symbaloo.com/shared/AAAAAwhlkroAA41_Wh-rrw== Вебмикс] | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://www.mindomo.com/ Mindomo] | ||
| + | |||
| + | |[https://www.mindomo.com/mindmap/65beec558e2c43c8af0cb16e3472f39b Моя информационная среда] | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://infogram.com/ Infogram] | ||
| + | |||
| + | |[https://infogram.com/doktrina-ib-v-rf-1hmr6g7r1mr9z6n?live Доктрина информационной безопасности в РФ] | ||
| + | |||
| + | |- | ||
| + | |||
| + | !style="text-align: left"|[https://disk.yandex.ru/ Яндекс-презентация] | ||
| − | [https:// | + | |[https://disk.yandex.ru/i/svqNHJWQOId2pQ Доклады по теме "Внешняя память компьютера"] |
| − | + | |- | |
| − | [https:// | + | !style="text-align: left"|[https://disk.yandex.ru/ Яндекс-презентация] |
| − | [ | + | |[https://disk.yandex.ru/i/o3MlihcgwEyv6g Инструкция по Mindomo] |
| − | [https:// | + | [https://disk.yandex.ru/i/oXO1F1mC8lbS8Q Инструкция по Symbaloo] |
| − | + | |} | |
| − | + | '''Технологии WEB 2.0''' | |
{| class="wikitable" | {| class="wikitable" | ||
| Строка 38: | Строка 82: | ||
| Интернет-сервисы || А.Г.Баданов || [https://sites.google.com/site/badanovweb2/home WEB 2.0 — сервисы для образования] | | Интернет-сервисы || А.Г.Баданов || [https://sites.google.com/site/badanovweb2/home WEB 2.0 — сервисы для образования] | ||
|- | |- | ||
| − | | Статья || | + | | Статья || Тим О’Рейли || [https://old.computerra.ru/think/234100/ Что такое Веб 2.0 — Компьютерра-Онлайн] |
|- | |- | ||
| − | | Статья || | + | | Статья || Роман Дотс || [http://www.i2r.ru/static/512/out_23422.shtml Статья «Ликбез по Web 2.0»] |
|- | |- | ||
| Книга || В.Дронов || [https://lib.brsu.by/sites/default/files/books/%D0%94%D1%80%D0%BE%D0%BD%D0%BE%D0%B2.%D0%92.-.HTML_.5.CSS_.3.%D0%B8.Web%202.0.%D0%A0%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0.%D1%81%D0%BE%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%BD%D1%8B%D1%85.Web-%D1%81%D0%B0%D0%B9%D1%82%D0%BE%D0%B2.%D0%91%D0%A5%D0%92-%D0%9F%D0%B5%D1%82%D0%B5%D1%80%D0%B1%D1%83%D1%80%D0%B3.2011_0.pdf HTML 5, CSS 3 и Web 2.0: Разработка современных Web-сайтов] | | Книга || В.Дронов || [https://lib.brsu.by/sites/default/files/books/%D0%94%D1%80%D0%BE%D0%BD%D0%BE%D0%B2.%D0%92.-.HTML_.5.CSS_.3.%D0%B8.Web%202.0.%D0%A0%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D0%BA%D0%B0.%D1%81%D0%BE%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%BD%D1%8B%D1%85.Web-%D1%81%D0%B0%D0%B9%D1%82%D0%BE%D0%B2.%D0%91%D0%A5%D0%92-%D0%9F%D0%B5%D1%82%D0%B5%D1%80%D0%B1%D1%83%D1%80%D0%B3.2011_0.pdf HTML 5, CSS 3 и Web 2.0: Разработка современных Web-сайтов] | ||
|- | |- | ||
| Курс || Ю.Бруттан, И. Антонов || [https://openedu.ru/course/spbstu/WEBPYT/?session=fall_2022 Web 2.0 программирование на языке Python] | | Курс || Ю.Бруттан, И. Антонов || [https://openedu.ru/course/spbstu/WEBPYT/?session=fall_2022 Web 2.0 программирование на языке Python] | ||
| + | |- | ||
| + | | Статья || TTMAcademy || [https://vc.ru/u/1147598-ttm-academy/467033-evolyuciya-web-ot-1-0-do-5-0 Эволюция Web от 1.0 до 5.0] | ||
|} | |} | ||
| + | |||
| + | '''Облако слов на тему WEB 2.0''' | ||
| + | |||
| + | [[Изображение: Облако_слов_Базуевой_Саши_Веб_2_0.png| 400px]] | ||
| + | |||
| + | '''Совместное создание и редактирование документов''' | ||
| + | |||
| + | [https://docs.google.com/presentation/d/1nIDBseY_CylPwP22aWfbTRpJRZ2yBXLyijMHSMx6JdA/edit?usp=sharing Наша совместная презентация] | ||
| + | |||
| + | [https://docs.google.com/spreadsheets/d/1I0ffN48EA_r_1e0rhuoOQtyo9exjQuH2BFx2pxQ8cyg/edit?usp=sharing Наш мозговой штурм] | ||
| + | |||
| + | [https://docs.google.com/document/d/1qfC8ODIyblyi0S-GsPmTWEFMIaCf-FKheZezI0JOgOk/edit?usp=sharing Мой любимый поэт] | ||
| + | |||
| + | [https://docs.google.com/forms/d/e/1FAIpQLSfZ5PM66Ve0lspgRi6x6P-UDoPd5YjiRqwIupGu8VZ1iZ1HSQ/viewform?usp=sf_link Тест для друзей <3] | ||
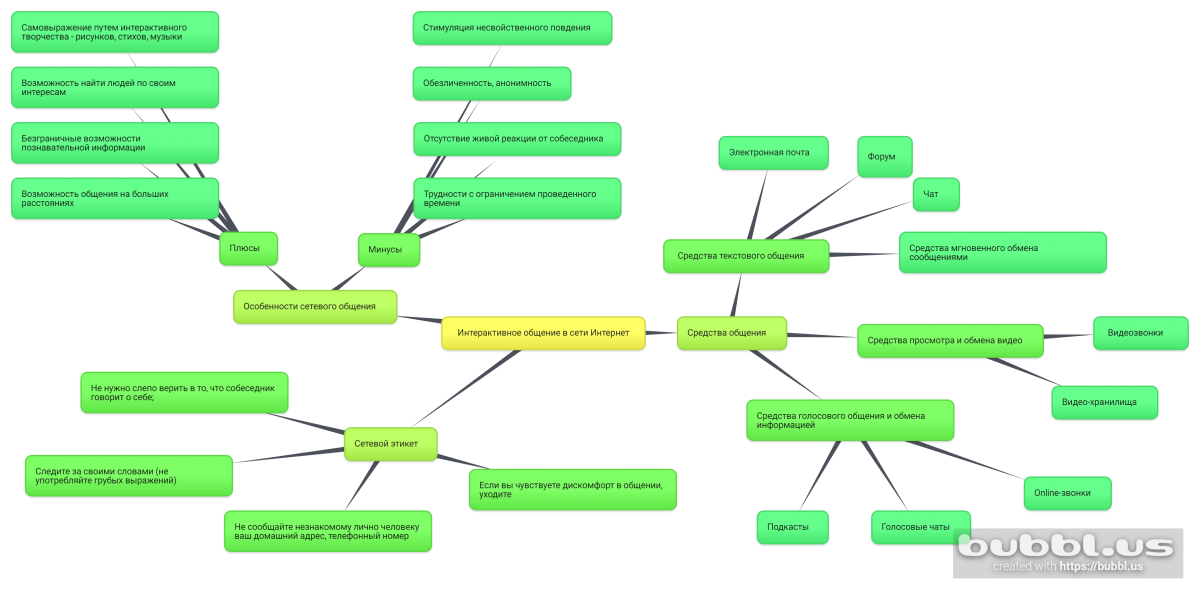
'''Совместные on-line средства визуализации''' | '''Совместные on-line средства визуализации''' | ||
| − | [ | + | [[Изображение: Файл_Базуевой_Саши_Кластер_Интерактивное_общение_в_сети.png| 1200px]] |
| + | |||
| + | [http://go.bubbl.us/d1d4a4/2128?/Технологии-Веб-2.0 Кластер в Bubbl.us] | ||
| + | |||
| + | [https://padlet.com/geopruu1980/fstoeav8mlihormr Совместная on-line доска] | ||
Текущая версия на 11:22, 20 декабря 2022
Фамилия: Базуева
Имя: Саша
Факультет: ФИТ
Группа: ИСТ-22-1
Работа студента
Портфолио
Технологии WEB 2.0
| Интернет-ресурс | Автор | Ссылка |
|---|---|---|
| Статья | А.Таранов | Что такое Web 2.0? |
| Интернет-сервисы | А.Г.Баданов | WEB 2.0 — сервисы для образования |
| Статья | Тим О’Рейли | Что такое Веб 2.0 — Компьютерра-Онлайн |
| Статья | Роман Дотс | Статья «Ликбез по Web 2.0» |
| Книга | В.Дронов | HTML 5, CSS 3 и Web 2.0: Разработка современных Web-сайтов |
| Курс | Ю.Бруттан, И. Антонов | Web 2.0 программирование на языке Python |
| Статья | TTMAcademy | Эволюция Web от 1.0 до 5.0 |
Облако слов на тему WEB 2.0
Совместное создание и редактирование документов
Совместные on-line средства визуализации